Want to Edit WordPress theme CSS style. You can easily customize your WordPress website theme. You can edit any theme. But I recommend you to use child theme while making changes to your theme. If you make changes to the original theme, you may lose them when you update that theme. If you make changes to the child theme, you will not lose them.
I am using Metro Pro Theme from Genesis Framework. Because it is the fastest theme. Now I am showing you, how I edit my theme CSS.
If you are a new blogger, then this procedure may take too much time. Instead, you can use CSS Hero WordPress plugin which helps you to edit any part of your theme within seconds.
I can suggest you hire an experienced freelancer from any one of the top Freelance websites like Fiverr or Freelancer to do your small tasks for little money. It will save your lot of time.
Don’t want to use a plugin, Don’t want to spend money, Don’t mind about spending time, and ready to learn then continue reading this guide.
Get your required color code
When you don’t want to change color, you can skip this step. When you want to alter the color of any part in your theme, you need to know hex decimal code of your required color.
Visit paletton website to get color code.

Click on left side. You can hold the shift key to change color shadow. Click anywhere on right side, you will see color code. Copy this color code.
Implement new color on Live Website
You can check how your new color looks on the live website without changing original CSS file.
Open your site in any browser. I use Google Chrome. I will show you how I change my header background color. Initially, my theme background color is white.

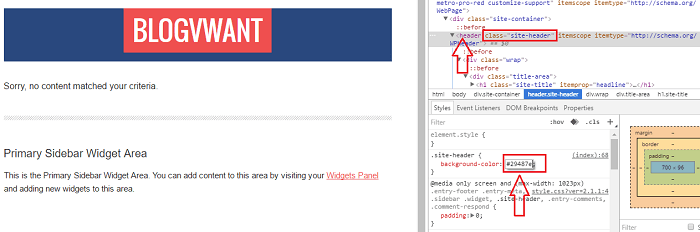
Right-click anywhere on the website (Here I click on the header).
Select Inspect. You will see below screen.

Click anywhere on the upper right part, the corresponding section of your website will be highlighted.
You need to note down the class of that particular section. Here site-header is the class of my header. You can see that in the upper right section and in the right bottom section. Here you can also see class just above background-color, i.e., .site-header. Here class is site-header, you can change any style by placing dot(.) before class, i.e., (.site-header)
Click on color code right to background-color in the bottom section. Now you can edit that code. Paste the hex code of your required color. You will see live changes on the website. If you don’t like the color on the live site, get another color code from the paletten website and paste here. If you satisfy with color, then proceed to the next step to make permanent changes. Because these are not permanent changes.
How to Edit WordPress Theme CSS style
You can use any one of the below methods to edit your theme CSS style with your new color code.
1. Edit CSS style using a built-in CSS editor
Video Tutorial:
We always try to show a tutorial in a visual way. If you have time you can watch a video, or else just continue with the steps mentioned after the video.
Nowadays, every modern WordPress theme has a built-in CSS editor. The main advantage of this method is that it does not break your theme if something goes wrong during the editing process.
Also, it is very easy to use and support the live preview feature so that a user can edit the CSS in real-time.
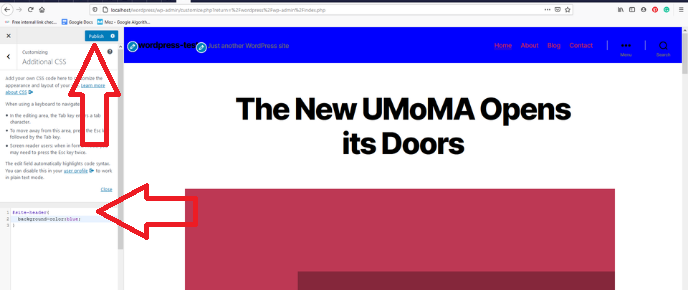
Go to WordPress Dashboard and then navigate to Appearance>Customize.

Now open the Additional CSS section, and insert your CSS code to change the CSS style. When you’re done with the code editing, just click on a Publish button to save your changes.

2. Edit Style.css file
Go to Appearance -> Editor. You will see the Style.css file otherwise click on Stylesheet at the bottom right.

Search the entire file for your class (site-header). You can use keyboard shortcut Control + F to quickly find your word.
Replace the existing background color code with your color code.
Select Update File at the bottom. Now your changes are live.
3. Use Jetpack Custom CSS feature
I prefer to use the jetpack Edit CSS feature, instead of editing the original CSS file. Because when you want to make changes in the future, you can quickly make changes in Jetpack CSS. It takes too much time to make shifts in the style file. Because you need to search for your class in the entire style file.
If you did not enable jetpack Custom CSS feature, enable it by going to jetpack -> settings -> appearance -> Custom CSS.

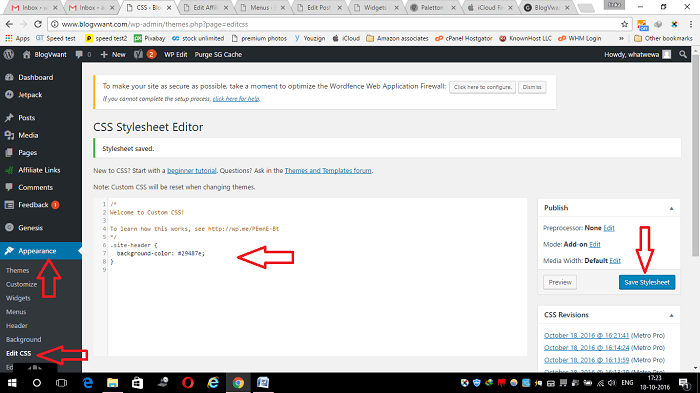
Now go to Appearance -> Edit CSS.

Place the below code at the empty place. Replace .site-header with your required class and change the color code with your color code. You can also put more styles like padding,…
.site-header{
background-color: #353377;
Remember, if you deactivate the Jetpack plugin, you will lose all changes. So it is better to note down everything in the document on your computer.
4. Use CSS Hero Plugin
CSS Hero plugin is a real hero in editing your CSS. You can edit any part of your website within seconds. It will support almost all themes. You can edit any plugin. You can Edit WordPress theme CSS or plugin CSS within seconds. This plugin will save you a lot of time. When you use this plugin, you don’t have to spend time on customization. You just concentrate on your content.
I hope this article helped you to Edit the WordPress theme CSS style. If you like it, please share this article with your friends. And let us know which method you are following to edit the CSS of your theme.
