You may like to Replace the Genesis theme header widget with a menu like me. We have used Metro Pro theme from Genesis framework. By default, it comes with a widget area in the Header. If you want to place an ad in the header, you can keep it. Otherwise, it is best to Replace the Genesis theme header widget with a menu right to your site title or logo.
If you don’t want to spend time doing these kinds of small things and ready to spend little money, you can hire an experienced WordPress developer from any one of the top freelance websites like Freelancer or Fiverr. That will save you a lot of time. Don’t want to spend money continue reading this article.
How to Replace Genesis theme header widget with menu
In this tutorial, I am going to show you two methods to place your primary menu in the header right to the site title. Everyone can follow the first method. The second method is for advanced users.
See the below screenshot for my theme header and primary navigation menu.

Now I will show you how I change this menu position.
1.Using Custom Menu widget
This is a simple method for beginners. Custom Menu widget is available. You just need to place that widget in the header widget area.
Log in to your WordPress dashboard.
Go to Appearance -> Widget. You will see the Custom Menu widget.

Place the Custom Menu widget in the Header Right widget area.
Leave the Title field empty.
Click the drop-down at the Select Menu area. Select your menu.
Click Save.
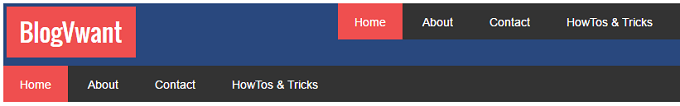
Now you will see two menus shows that in the below screenshot.

You need to remove the Primary navigation menu.
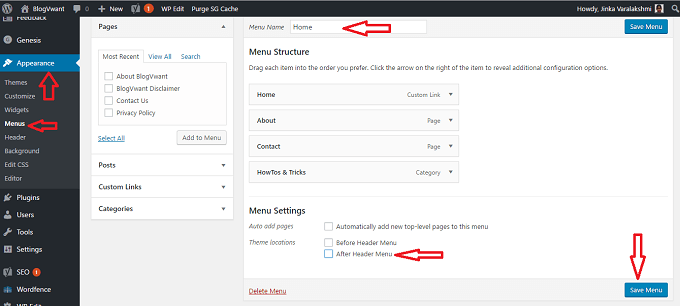
Go to Appearance -> Menus. You will see the below screen.

Uncheck the After Header Menu option below Menu Settings.
Click Save Menu.
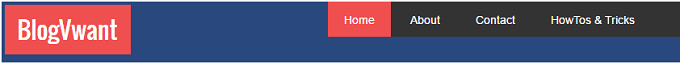
Now you will see the single menu in the header shows that in the below screen.

If you want to edit your menu color and CSS styling. Open your website in Google Chrome, Right-click on the menu area, and go to Inspect. Note down your menu class. Do some CSS styling using that class. For complete details read my previous guide 3 Simple ways to edit WordPress theme CSS style. If you are new to blogging and don’t want to waste time learning CSS styling, then buy CSS Hero plugin through which you can edit any part of your website within seconds.
2.Using Functions.php file
Video Tutorial:
Watch this live demo where I show you how to replace the genesis theme header widget with Menu. You’re free to skip the video because we have also mentioned the steps after the video.
Even though I use this method, I don’t recommend this method for new bloggers. If you make any mistake while editing your functions.php file, your entire website will be down.
You need to remove the widget area from the header and change the place of your main menu to the header. You can use simple snippets to do this.
Open your WordPress dashboard.
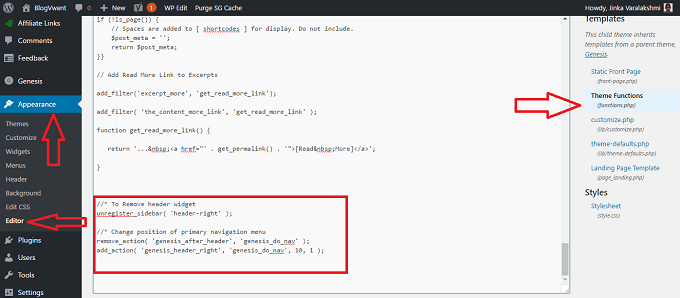
Go to Appearance -> Editor. Click on functions.php on the right side.

Scroll down to the end of the functions.php file. Place the below code at the end of the archive to remove the header widget area.
//* To Remove header widget
unregister_sidebar( 'header-right' );
Place the below code just below the above code to change the location of the primary navigation menu to the header widget. You may find some code differences in the above screenshot of the below code. You can use anyone. Use the below code it will work fine.
//* Change position of primary navigation menu
remove_action( 'genesis_after_header', 'genesis_do_nav' );
add_action( 'genesis_header_right', 'genesis_do_nav' );
Click Update File to make changes.
Check your website once. If your website is not working properly, you need to undo changes by editing the functions.php file from Cpanel for that log in into your CPanel and go to Filemanager -> public_html -> wp-content -> themes -> your theme ->functions.php. Edit functions.php file and remove added code.
Now you will see a menu right to the site title or logo. You need to apply some CSS styling to your menu. You must read my guide How to edit WordPress theme CSS style. When you don’t want to spend time learning about editing CSS, you can buy CSS Hero plugin through which you can edit any part of CSS of your website within seconds.
I went to Appearance -> Edit CSS and placed the below code to change my menu style.
.nav-primary {
color: #fff;
padding: 12px 0;
background-color: #29487e;
}
.site-header ul.genesis-nav-menu {
background-color: #29487e;
}
After putting the above CSS styling code, my website header looked like the below one.

I hope this tutorial helped you to Replace the Genesis theme header widget with the menu. If you like this article, please share it with your friends. If you want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.
