This tutorial will discuss what is Cross Browser Compatibility Testing, Why you need that, and the tools to automate Cross Browser Compatibility Testing.
With the increasing use of the internet, the number of web applications is also increasing. According to a survey, there has been a tremendous increase in web applications in the last two decades. And people browse these websites on different types of web devices. With a wide range of browsers available on the net, end users use different web browsers to access a web application. But, what if your website is not compatible with every web browser?
Do you think that end users will ever visit your site if they have a terrible experience with it on any browser?
No!
That’s where cross-browser testing comes in place.
What is Cross-Browser testing?

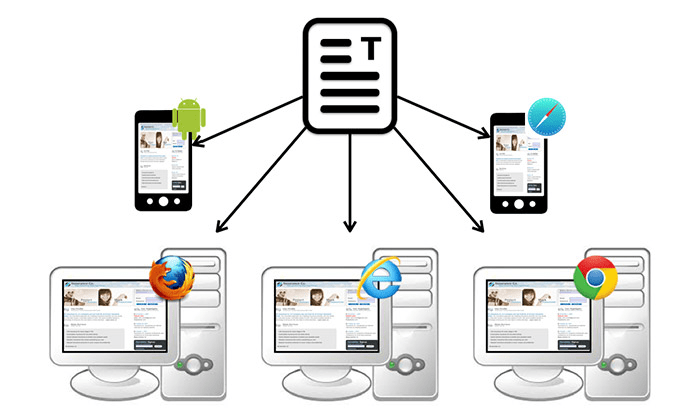
For an organization, it is crucial to ensure that its website is compatible with every web browser so that visitors can have a great user experience. Cross-browser testing is the process of testing your site or web application across different browsers, operating systems, screen resolutions, and devices to ensure consistent behavior and functionality for the end users. In this technology-driven world, cross-browser compatibility testing has become an essential part of software development. But, why cross-browser testing is so important for every site or web application? Let’s find out!
Importance of Cross-browser Compatibility Testing
Each browser has its own rendering engine, which means they work differently and display content differently. Now, think of pairing a browser with different devices and operating systems, and you’ll see an infinite number of ways to experience a web application. Not only this, most people even use much older versions of the browser and operating system, so you can imagine how many combinations there are there for your application. Cross-browser testing allows you to offer the same experience for your website to visitors regardless of what browser, device, or operating system they are using.
However, some organizations think that cross-browser testing is just adding an extra step in quality assurance because according to them, everybody uses Google Chrome. But, it’s a misconception that often leads to buggy apps.
It’s true that Google Chrome holds the highest browser market share, which is 52 percent. But, testing your website only on Chrome browser means you’re leaving 48% of users out of your sight. So, if a site doesn’t work properly or crashes continuously on a particular web browser, the user experience suffers. For instance, the older versions of Internet Explorer are not counted for browser compatibility issues. However, developers must account for browser compatibility for all the versions of this browser as well as other browsers.
So, if your organization cares about user experience or the quality of your website, then cross-browser testing is a must. The more you test your application for compatibility, the more confidently you can release it.
Checklist for Cross-browser Testing
If you’re planning cross-browser testing for your website or web application, then there are some essential things that you need to know. Here, we have mentioned a checklist for cross-browser testing that you should consider before and during the cross-browser testing process so that you can cover the maximum and best possible results.
Before Starting the Cross Browser Testing
- Establishing the scope and amount of testing needed
- List of browsers, operating systems, or mobile browsers on which you want to perform the cross-browser testing.
- Find the best tools for cross-browser testing so that you can achieve the maximum functionality for your website.
During the Testing
Cross-browser testing includes multiple steps during the process. When you start performing cross-browser testing, you’ll have to keep these tasks in mind.
1. General Checklist
- Validating the CSS and HTML for every web browser
- Validating the exact XHTML
- Authorizing the SSL certificate for all web browsers
- Validation of web pages and client-side forms and fields with and without JavaScript
- Testing web pages on different screens of a diverse range
- Ensuring the correct DOCTYPE for every web page
Related: 9 Ways to make an HTML page compatible with all browsers
2. Designing and the Layout
- Checking the style, design, layout, and presentation consistency across all browsers
- Verifying the images are in their standard resolutions and proposed alignment on each browser
- Fonts with every attribute are working identically for all the browsers
- Consistency in the color and contrast across all different browsers
- Responsiveness of the website or web application across all browsers
- Checking the alignment of the content on the web pages
- Navigation between the web pages on different browsers
3. Functionality
- Checking plugins used for the web application is supported by all the browsers
- Testing Ajax and jQuery functionality of the website
- Checking the navigation links, search options, and any errors on web pages
- Validating the forms and fields for different browsers
- Examining the working of the scripts used in the website across all the browsers
- Testing website performance on multiple browsers with different variants of load
This checklist contains a sufficient and necessary amount of activities that need to be checked during cross-browser testing. But before going to perform cross-browser testing, you need to find a tool that can help you perform cross-browser testing. You can use a tool like LambdaTest to perform cross-browser testing across a wide range of desktop and mobile browsers and devices. However, there are some other points that you can add to your cross-browser testing checklist.
Challenges in cross Browser Testing
It’s good that users have access to multiple browsers to visit a website. But, this also increases the workload for developers and testers because they need to make sure that their website is compatible with almost every browser. Browser compatibility can be tested with cross-browser testing, but it’s not as easy as it seems. There are many challenges that developers face during cross-browser testing of a web application. Let’s have a look at these challenges.
1. Testing all combinations
Many people still believe that if a web application works fine in one browser, it should work in other browsers too, as HTML and CSS are standardized. But, that’s not how web browsers work, they have different bugs, quirks, and feature sets. Also, they support different features and render differently depending on operating systems.
For example, let’s consider that you have to test IE 10, IE 11, Google Chrome, Opera, Firefox, and Safari browsers on Linux, Windows, and OS X operating systems. Sounds like a lot of work, but it is still doable as you’ll have to test twelve different combinations:

Windows supports all five browsers, OS X supports four web browsers, and Linux supports only three web browsers, so the total tests will be 12. We are only assuming the latest versions of these operating systems, as most users run the latest version of a modern browser. However, if we add the earlier version of these operating systems, then there will be a combination of 33 tests.
You can see where we are going with this, the combination can be increased further by including both 32-bit and 64-bit operating systems, installed plug-ins, and different flavors of Linux. So, it’s not wrong to say that testing all the combinations is almost impossible with cross-browser testing.
2. Lack of Valid HTML and CSS

Every browser interprets HTML/CSS differently, and some browser automatically validates HTML/CSS. For example, if you forget to close one <div> in your code, chances are Chrome or Firefox automatically add the missing </div>, and the code renders correctly. But, it’s not necessary that every browser will render correctly, and it becomes frustrating for the developers to find out what went wrong.
3. Frequent updates of the browsers
We all know how web browsers keep updating automatically. At least every seven weeks, every user is using a new version of the web browser, and they don’t even have any idea about it. A browser update not only adds more features but also brings more quirks and bugs with the update. So, imagine how hard it will be for developers to test every updated version of a browser within an interval of 6-7 weeks. It will remain a problem until you automate the cross-browser testing.
4. Color Rendering
When a browser runs on different platforms, there are chances that it might render colors differently on different platforms. Also, it’s not easy for an average person to recognize the changes. But, even these small changes can end up catastrophically with retail websites. Visitors can be misguided by the look and feel of your site on different platforms. So, you’ll have to make sure there is no color rendering for your web application on any browser on any platform.
These are only a few challenges that developers or testers often face during cross-browser testing. So, what is the solution to avoid these issues and perform browser compatibility testing without any problems? – Automating cross-browser testing!
Why Automate Cross-Browser Compatibility Testing?
In the earlier section of the blog, we discussed what is cross-browser testing and why it is important for web applications. Now, we’ll throw some light on why you need to automate cross-browser testing. As discussed above, the challenges faced in cross-browser testing are difficult to solve, so QA teams started looking for automation practices to increase the efficiency, speed, and coverage of applications under test. However, there are still some organizations that might be deciding whether they should move to automation or stay with manual cross-browser testing.

What is Automated Testing?
Automated testing is similar to cross-browser testing – the only difference is that it uses a set of tools, scripts, and software to perform test cases on various levels of an application, rather than performing every test manually. In simple words, we can say automation testing uses automation tools to write and execute test cases. The primary goal of automation testing is to increase the overall efficiency of the testing process and develop application value.
Need to Automate Cross-Browser Testing
Many people often think that it is not necessary to automate cross-browser testing when they have access to manual scripts. But, how would you feel if you had to repeat a test case again and again on different browsers – frustrating, isn’t it? So, it’s a great idea to automate the whole cross-browser testing process. However, for creating original scripts – the first step in cross-browser testing will be manual testing. To better understand, why you need to automate cross-browser testing, let’s have a look at the major benefits that automation offers.
Advantages of Automated cross Browser Testing
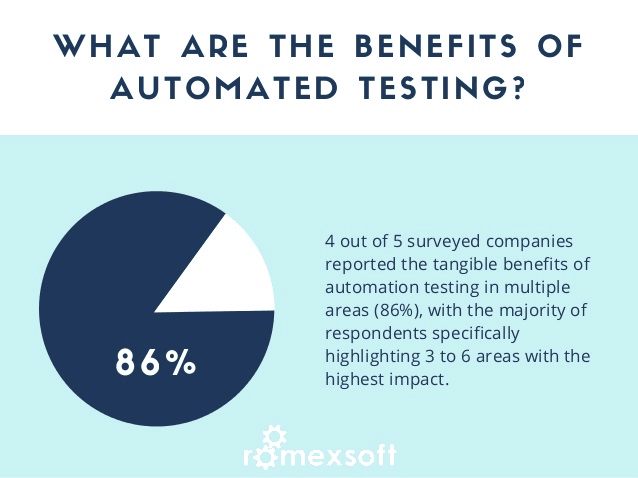
Automated cross-browser testing offers many benefits for your website/web app testing process and allows you to create a better web application with minimum effort. Also, testing web applications with automation is less time-consuming if you use the best automated cross-browser testing tools. Automation means performing simple tasks quickly with a machine that humans used to do.

However, some organizations still use manual testing because they don’t know the benefits of automated testing or how to implement it in their web app development process. So, here we have mentioned the major benefits of automated cross-browser testing.
- Less Time Consuming
As a tester, you might know how much time it takes to write long test scripts for testing, especially for regression testing. The more time you take to test an application, the more it will take to deliver a bug-free application. But, automated testing reduces the time of testing so that you can deliver the web application on time.
- Reusability
Using automation tools, you can easily create test scripts that can be reused at any time for future requirements. Even if the operating system changes on the device, you don’t have to write a new script. Automated testing allows you to redo the test in the same way as they were executed before.
- Streaming Tests 24/7
What if I tell you that you can run the tests 24/7 with automation whenever you want? – It’s true! Automation allows you to schedule your tests which means if you’re leaving the office, you can start the tests, and when you get back, you will find your test results ready.
- Less Human Efforts
You don’t need a group of people to perform the automated cross-browser testing. You only need an automation engineer who can write test scripts to automate the testing process. It will not only save time but many as well.
- Fix Bugs Quickly
Automated testing helps in finding bugs quickly as compared to manual testing. You can detect the bugs in web applications in the early stages of their development, which results in reducing expenses as well as working hours to fix these problems.
- Reliability
Every organization always looks for reliable sources whether it’s a client or software. And when it comes to cross-browser testing, automated testing proved to be more reliable and quicker than running boring, repetitive standardized tests.
- Greater Test Coverage
It often happens with testers; they create test cases of more than a thousand lines of code. And it’s not easy to perform these test cases with manual testing. However, with automated testing, it can be done quickly. Also, the automation tools ensure that every component of the web application like the databases, web services, UI, etc. are working according to your requirements. So, you can automate and increase the overall test coverage.
These benefits are enough to show you why automation is vital for cross-browser testing. So, if you’re still using the same old technique of cross-browser testing, then it’s time to upgrade yourself to automation.
Conclusion
There is no doubt that cross-browser testing is one of the essential components for running a website successfully. However, manual cross-browser testing is not the ideal choice for performing tests across various platforms. It’s time to upgrade your web application to automated cross-browser testing. However, if you are confused about where to start for automated cross-browser testing, then Lambdatest is a great platform for you to begin with.
I hope this tutorial helped you to set up the Cross Browser Compatibility Testing – Why do you need to automate it? feature. If you like this article, please share it with your friends. If you want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.
Cross-Browser Compatibility – Why do you need to automate it? – FAQs
How do I fix Cross-browser compatibility?
To address cross-browser compatibility issues, ensure that your website adheres to web standards, utilizes CSS frameworks like Bootstrap, and tests it on different browsers, making necessary adjustments to code and styles as needed.
What is cross-browser compatibility in Selenium?
Cross-browser compatibility is the ability of the website or web application to function across different browsers and operating systems.
Why is my browser not compatible?
An unsupported browser is a browser that is out of date and may not provide you the best experience.
What is browser compatibility?
Browser Compatibility means that your website can be ‘translated’ effectively via a particular browser or operating system, such that it can be accessed by and is fully functional for a user.
Is Google Chrome a cross-platform browser?
Google Chrome is a web browser provided free by Google. Chrome is a cross-platform web browser which means this browser can be operated on different operating systems such as Windows, iOS, Android, macOS, and Linux.
