Don’t like your theme header color? Want to Change the header background color or your theme. We have used Metro Pro theme from Genesis Framework for my WordPress blog. So I can show you, how I change my theme header background color by editing CSS. You can apply this procedure to every theme.
If you don’t mind spending money and don’t want to waste time, you can buy the CSS Hero WordPress plugin. By using the CSS hero plugin, you can edit any theme or any plugin CSS within seconds. It is a great plugin for new bloggers, it will save a lot of time. It will also provide a color palette to check your colors.
I can also suggest you to hire a professional freelancer from Fiverr or Freelancer to do your task for little money. It will also save your a lot of time.
If you don’t want to spend money, then continue reading this article.
How to get hex code for Color
When you want to change color, you must know the hex decimal code of your required color. You can use the paletton website to get the color code.

First Click on the circular pattern on the left side. Now click anywhere on the right side you will see that colors hex code.
Try different colors on the live website
Before going to make changes to your theme CSS, you can check that color on the live site. If you don’t like color, then get hex code for another color and try. Now let us see how you can try different colors on the live website.
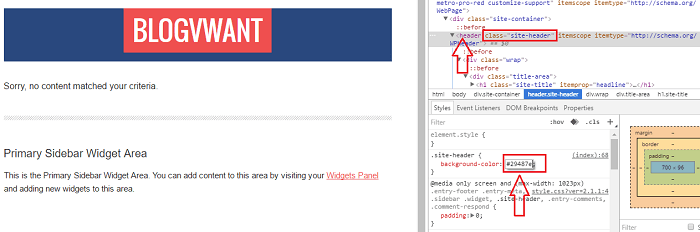
Open your site in any browser. I use Google Chrome. Check the below screenshot. Initially, this site header background is white.

Right, click on the header.
Select Inspect. You will see the below screen.

Look for a <header on the right side. Click on that section. When you click anywhere on the right side, the corresponding section of your website will be highlighted.
You can note down header class here, i.e., site-header. You may need it later.
Click on color code right to background-color at the bottom section, now you can edit that code. Paste your hex code, and press enter. You can see live changes to your theme. Remember these changes are not permanent. These are only temporary changes.
If you don’t like your color, get another color code from the paletton website and paste that here. If you satisfy with your color code, remember that code.
How to Change Header background color
Now you know your header class and your required color code. I will show you two methods to change the header background color.
1.Change header background color by editing theme style.css file
Video Tutorial:
We also created a video tutorial for the users to understand the whole process clearly. But yes, if you are in hurry just skip the video and continue with the steps mentioned below.
Entire theme styles are placed in a file called style.css. You can access and modify this file from the WordPress dashboard itself.
Go to Appearance -> Editor. By default, you will see the theme style.css file. Otherwise, click on Stylesheet at the right bottom.

Scroll down up to the Site header section.
Replace the existing background color code(Here fff) with your copied color code. After replacing the color code, you will see a change in the above sentence like,
.site-header {
background-color: #353377;
No need to change the remaining sentences.
Click Update File at the bottom. You can see the changes.
2.Change header background color using jetpack plugin
In the first method, you are editing the theme CSS file directly. If you make any changes, It is tough to remember all changes. When you want to change one more time, you need to spend time finding your required class.
So I use the Jetpack plugins Edit CSS feature. You can place any changes to your CSS file separately. So that it is very easy to edit and manage CSS in the future.
Now let us see how to use the jetpack Edit CSS feature.
If you did not enable jetpack Custom CSS feature, enable it by going to jetpack -> Settings -> Appearance -> Custom CSS

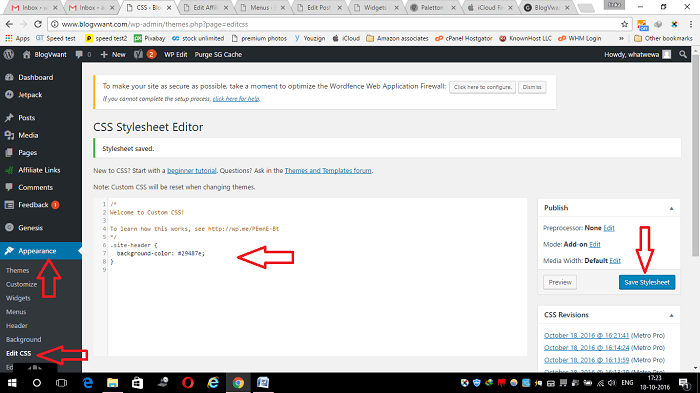
Go to Appearance -> Edit CSS. You will see an empty space where you can place your own CSS styles.

Now use header class which was noted earlier. Just paste the below code thereby replacing the color code with your own color code. The code which you see in the above screenshot is what I had used for my header.
.site-header {
background-color: #353377;
}
Here you can add as many styles as you need. You can also change the background color of your title area by following the same procedure.
Remember, if you deactivate the Jetpack plugin, you will lose all changes. So copy all changes in Word or text document on your computer to remember your changes.
Conclusion:
I prefer to use the jetpack edit CSS method instead of directly editing the CSS file. If you are a new blogger, these methods will consume your time. You better go with the CSS Hero plugin which helps to edit any part of your website within seconds.
I hope now you can change the header background color of your theme. If you like this article, please share it with your friends on social media and follow BlogVwant on Facebook, Twitter, and YouTube for more tips.

Thank you! I just used your lesson to change the color of my header. 🙂
Cheers,
Pitin
Dear writer,
I followed the steps that you have written above. I edited the hex code and updated the file but for some reason i see no changes. I tried your method a couple of times but i think your method was ment for old versions of genesis themes or something like that. Please help me to change the background colour of header and footer. I am using Genesis Child theme.
Thank you!
AWESOME!!!! I’ve been looking FORVER for someone to explain this simply and you did it perfectly.
THANK YOU THANK YOU!!!!