Want to resize image for website? You must resize the image for the website before uploading it. When you don’t resize a picture, you are putting unnecessary load on your server. Resizing images before uploading will improve your website performance. Read this guide to know about resizing and its effect on your WordPress site.
Most of the bloggers know that, if they compress the image, it will improve website performance. But most of you may forget about resizing. When you don’t resize images according to your content area, it will have a huge effect on your website performance.
Resize Vs Compress
I will tell you the basic difference between Compressing and resizing images. Let us consider you are writing a how-to article, you have taken a screenshot, and its width and height are 1366 X 768 px and its size is 192 KB. Image dimensions depend on your screen size. If you take a photo from an HD camera, photo sizes will be more than these.
Compressing image means, reducing image size without changing its dimensions. For example, I use ShortPixel image optimizer (50% Extra Image Credits Link) plugin to compress images for my WordPress website. When I upload an image to my site, it will automatically compress my image size. It may reduce my image size from 192 KB to 40 KB. But its dimensions will be the same as the previous size, i.e., 1366 X 768.
Resizing an image means reducing its dimensions. After resizing the image, its dimensions maybe 680 X 382 and its size will be 143 KB. Resizing will also reduce your image size. So first you need to resize the picture and then compress it. You may read complete details about resizing an image from our article.
Why should I resize an image?
Let us assume you had uploaded an image (1366X768 px) to your WordPress website. And your site content area width is 700 Px or anything. WordPress will automatically resize your image to fit into your site content area. WordPress has to do the same resizing process every time when your page loads. When your page loads, WordPress loads the entire image and resizes it to your content area. This process takes some time, and this process will consume your resources. So definitely, it will have an impact on your web page performance. It will slow down your website.
In simple words, when you want to show a 500 X 500 Px image on your site, upload only a 500 Px width image. Resize images on your computer. Don’t upload bigger images. So it is must resize an image before uploading. You need to resize image width less than or equal to your content area width. It is best to keep your image width always less than content area width.
Also when you upload the right size images to your website, you won’t face this error “properly size images” in the google page speed tool.

How to check my content area width?
When you want to resize an image, you must know your website content area width. For that follow the method below.
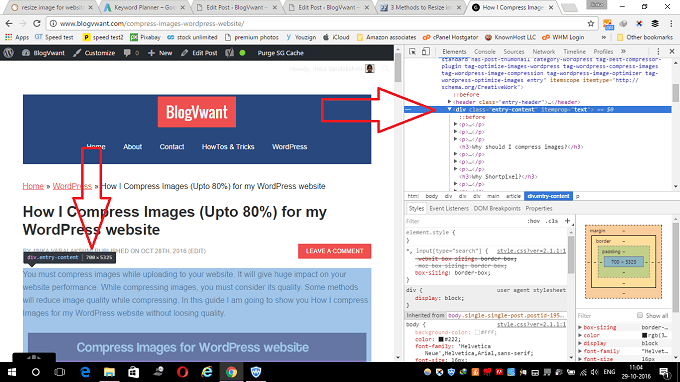
Open any post of your website with Google Chrome. You can also use Mozilla or any other browser. I use Google Chrome.
Right, click anywhere on content. Select Inspect. You will see the below screen.

Search for Class=”entry-content” word in top right. Click that line or just place a cursor on that line. Your content area will be highlighted. You will see div.entry-content on the left side followed by your content area width and height.
In this case, my content area width is 700Px. So I will resize my image width up to 680 Px on my computer before uploading. After uploading, ShortPixel will further compress my images automatically.
How to Resize image for website
You can use many methods to resize images for websites. Here I am going to show you three simple ways. You don’t have to use online methods. Because your Windows computer or Mac will have an application to resize the image.
1.Using MS Paint on Windows
Video Tutorial:
Watch this quick video tutorial to understand the process with a live demo. Or you can follow the steps mentioned after the video.
If you are using Windows, you can use an inbuilt MS Paint application to resize an image.
Just right click on your image. Select Edit. Your image will be opened in MS paint.
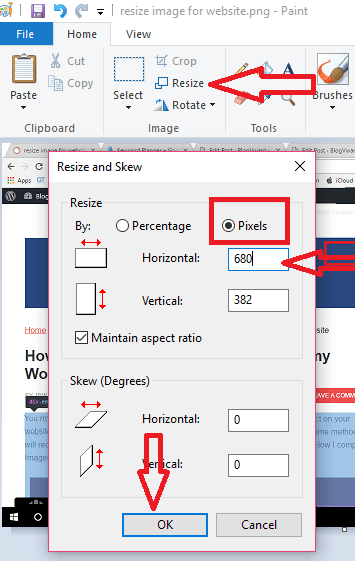
Click the Resize option at the top. You will see the Resize and Skew window.

Select Pixels.
Type your required width in the Horizontal field. It will automatically display height dimensions in the Vertical field. In my case, my content area width is 700 Px, so I typed 680. You can type anything less than your content area width.
Select Ok. and Save your Image.
2. Using Preview application on Mac
When you use Mac, you can use its Preview application to resize the picture.
Open your image with the Preview application.
Go to Tools -> Adjust Size. You will see the resizing window. Select Custom in Fit Into field. Type your required width in the Width field and select Pixels right to areas.
3.Using Photoshop Elements or Photoshop
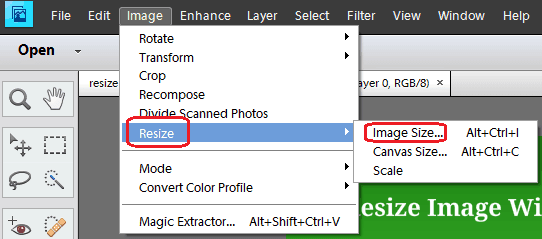
Open your image in Photoshop Elements or Photoshop.
Go to Image -> Resize -> Image Size.

Now you will see a dialog box where you can change the width of your image.
Want to improve web page load speed further,
I think now you may Resize image for website before uploading. If you like this article, please share this article. Want more blogging tips, follow BlogVwant on Facebook and Twitter.
