Looking to protect your website from bots? Are you looking for a free Google reCAPTCHA alternative? Then you came to the right place. In this article, we will guide you on what is hCaptcha, hCaptcha Vs Google reCAPTCHA, and how to set up hCaptcha on a WordPress website using a free plugin WPForms.
Configuring hCaptcha on your website forms is totally free. The process is straightforward and takes only 5-10 minutes. No manual coding is required.
What is hCaptcha?
hCaptcha is one of the most popular CAPTCHA services introduced by a Machine learning-based organization Intuition Machines. Similar to reCAPTCHA, hCaptcha helps websites protect from spammy bots. The hCaptcha is a modern and much more effective CAPTCHA service than Google reCAPTCHA in terms of pricing, user privacy, and challenges difficulty.

How does hCaptcha Work?
hCaptcha working is almost similar to any CAPTCHA service. To install the hCaptcha service on a website, the user has to add some lines of HTML and Server-side code to the website. After that, you can embed the hCaptcha widget in any of your website forms. When the user answer or solve the hCaptcha-generated challenge, the response is sent back to the hCaptcha server API for verification. If the answer is correct, the user gets further approval. For example login to the website.
Types of hCaptcha Challenges
Challenges served by hCaptcha API can be categorized according to the difficulty level a user has set. hCaptcha supports all of the popular CAPTCHA types including math problems, image identification, comparison, bounding box, word problems, etc.
hCaptcha vs Google reCAPTCHA
Google reCAPTCHA is the oldest bot protection CAPTCHA service introduced back in 2007 and since then it has been protecting millions of websites from bots and hackers. Still, a lot of big organization like CloudFlare has moved to hCaptcha due to the reCAPTCHA limitations.
The following table below shows you the perks of hCaptcha over Google reCAPTCHA:
| Points | hCaptcha | Google reCAPTCHA |
|---|---|---|
| Privacy | hCaptcha doesn’t collect and sell user data. However, they do collect basic information like mouse movements, keypress events, etc which helps in identifying bots and humans | Google reCAPTCHA collect user’s data and use it for the advertising purpose |
| Price | hCaptcha is a free CAPTCHA service. | Google reCAPTCHA has not remained a free CAPTCHA service anymore. |
| Performance | Better speed and solve rate performance as per the Cloudflare testing result. | Low performance |
| Privacy Pass | Yes. hCaptcha supports privacy passes to reduce the occurrences of CAPCTHAs | No |
| Availability | Available in all regions | Not available in countries where Google was not accessible. Example China. |
| Earning | Yes. The website owner can generate revenue based on the number of CAPTCHAs solved on his website generated by hCaptcha. | No |
Major Reasons to Setup hCaptcha on Website
In this section, we are going to discuss the top reasons to use a hCaptcha on a website.
Eliminate Fake comments:
In the world of the internet, spammers are still using the commenting technique to build the backlinks of their websites. They generally supply automated comments on popular blogs and try to increase their search engine rankings. By enabling hCaptcha on the comment form of your website you can eliminate such unwanted fake comments.
Eliminating Fake Accounts:
Similar to fake comments, bots are most likely to create fake user accounts on your website by bypassing the normal signup form. Again this can be prevented by the hCaptcha bot protection solution.
Safe & Secure Shopping:
To ensure that your website receives orders from real humans, not from bots, one should install a hCaptcha based payment form on the eCommerce-based website.
Eliminate Fake Emails:
You will never want that your email marketing list will have filled with bots-generated emails. hCaptcha can be integrated with top email marketing providers. For example MailChimp. With WPForms, you can create Mailchimp integrated form and collect human leads through hCaptcha.
How to Setup hCaptcha on a WordPress Website
In this section, we are discussing how to implement hCaptcha on a website.
There can be two possible ways to embed hCaptcha on your website forms:
- The manual approach: If you know javascript, HTML, and PHP then you can add hCaptcha script on your website manually without any plugins. This method is preferable for non-WordPress users. You can also hire a web developer for this task from websites like Fiverr. You can find the hCaptcha script and instructions to follow on their official website.
- The Plugin approach: This method is quicker and easier than the manual approach. hCaptcha can be easily integrated with WordPress through different Forms builder plugins. Out of them, the most popular and widely used is WPForms.
In the below section, you will see the step-by-step process to create a hCaptcha embedded form on a WordPress website using the WPForms plugin.
What is WPForms Plugin

WPForms plugin is a drag-and-drop-based form builder plugin. You can design any type of form with this plugin such as contact forms, payment forms, survey forms, newsletter forms, registration forms, and much more. Further WPForms allows users to integrate with popular email marketing tools such as Brevo(Formerly SendInblue), Mailchimp, etc. WPForms has both a free version and paid version. However, hCaptcha integration is available in both versions. And its paid version started from just $39.50/year.
WPForms Features at a Glance
- Spam-protected forms can be created by hCaptcha integration
- Easy drag-and-drop builder to build form without coding
- 100% Responsive and mobile-friendly forms
- All types of Forms templates are available including contact forms, payment forms, donation forms, etc.,
- The custom form can be created from scratch
- Multi-Page forms supported
- Allow readers to upload files on form submission
- Paypal Integration is available
- Top email marketing tools integration is available including Mailchimp, Aweber, Constant Contact, etc.,
- Instant notifications of leads submitted through the form.
WPForms Pricing & Plans
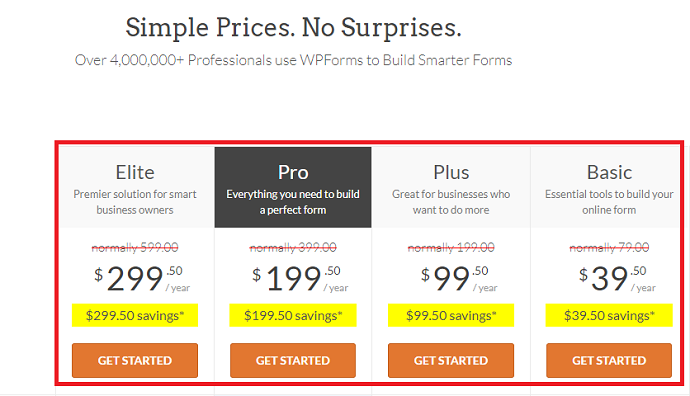
The free WPForm plugin offers you to embed hCaptcha protection on your forms but for premium features such as payment-enabled forms, login and registration forms, survey and pop-up-based forms, user-submitted content, effective leads management, etc you will require its premium version. WPForms has very cheap plans starting from just $39.50/month.
Basic
- 1 Site
- 1-year regular updates
- Unlimited forms
- Multipage forms
- Custom Captchas
- Constant Contact forms
- $39.50/month
Plus
- 3 Sites
- 1-year regular updates
- Unlimited forms
- Multipage forms
- Custom Captchas
- Mailchimp forms
- AWeber Forms
- Brevo(Formerly SendInblue) Forms
- $99.50/month
Pro
- 5 Sites
- 1-year regular updates
- Unlimited forms
- Multipage forms
- Custom Captchas
- Paypal integration
- Stripe integration
- Login and Registration form
- $199.50/month
Elite
- Unlimited Sites
- 1-year regular updates
- Unlimited forms
- Multipage forms
- Custom Captchas
- Paypal integration
- Stripe integration
- Login and Registration form
- Salesforce integration
- Webhooks support
- Bonus templates
- RELATED – How to collect payments through PayPal and WPForms
- How to Create a File Upload Form in WordPress
How to Configure hCaptcha on WordPress website using the WPForms plugin
Video Tutorial:
For the reader’s convenience, we always create a video tutorial. Either you can watch and learn or simply skip the video and continue with the steps mentioned afterward.

In this section, you will learn how to create a hCaptcha-enabled form using the WPForms plugin by following 11 simple steps:
Total Time: 2 minutes
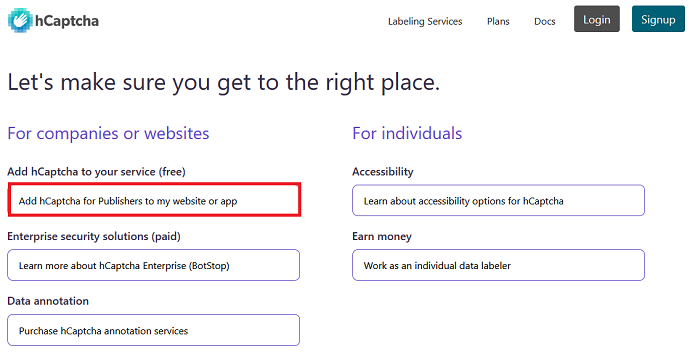
STEP-1: Signup to hCaptcha official website

Before adding hCaptcha to the WPForms, you need to create a free account on the hCaptcha official website. So click on the “add hCaptcha for publishers to my website or app” button. After that enter your email address and complete the signup process.
STEP-2: Add your website

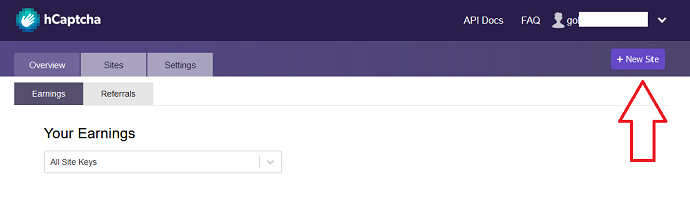
Now you need to add your website. Click on the “New site button”
STEP-3: Configure website settings

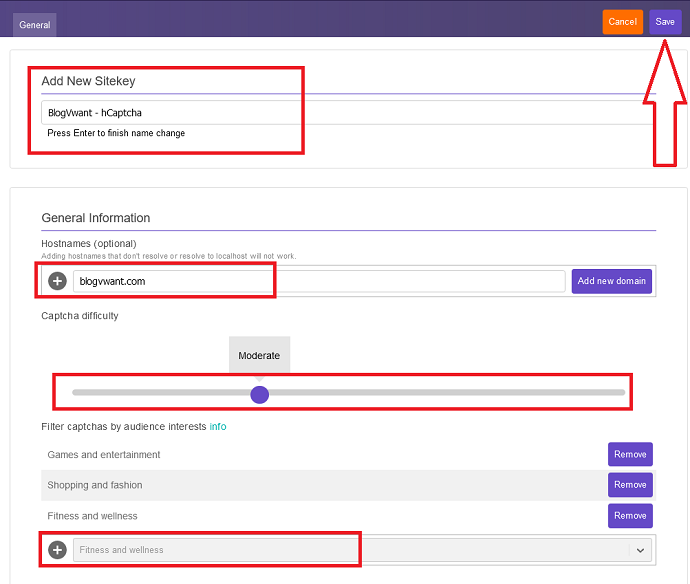
As soon as you click on the “new site button” the new dashboard will open. Here first give a label or name to your site by tapping on the pencil icon. Then enter a website URL in the hostname column. Then set the CAPTCHA difficulty by moving the slider. Lastly, choose up to 3 interests in the filter column. This defines the type of content to be shown in the CAPTCHA. After configuration tap on the save button.
STEP-4: Generate a Site Key

After saving the configuration settings, you will automatically land on the settings page. Here you can see your half-site key. Tap on the Settings button to reveal the full site key. Copy it. We need it in later steps.
STEP-5: Copy the Secret Key

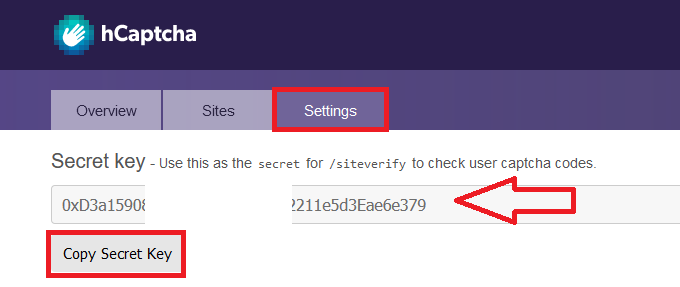
Go back to the hCaptcha dashboard and from here navigate to the settings tab where you can find the secret key. Copy it too.
STEP-6: Purchase a WPForms plugin or go for the Free version

For instance, If you want to test a free WPForms plugin, you can directly install it from the WordPress plugin repository. As we stated earlier that hCaptcha feature is available in both the free and paid version, so it is up to you whether you want to test the free version first version or go for paid plugin directly. So choose any plan according to your need and purchase it. You will get a plugin in zip format. If you have already installed the WPForms plugin on your website then skip this step and jump to step 8.
STEP-7: Install a WPForms plugin

Now move to “WordPress dashboard > Plugins > Add new” and upload the WPForms plugin zip file. Then activate the plugin.
STEP-8: Enable hCaptcha on WPForms

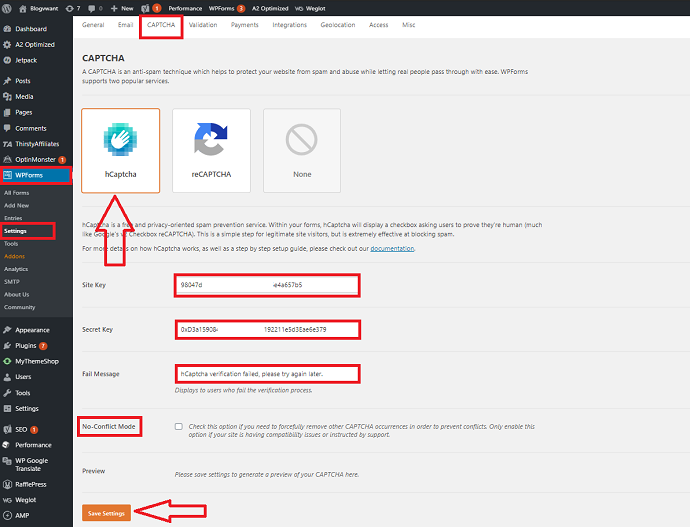
Now it’s time to enable hCaptcha with WPForms. Navigate to WPForms > Settings > CAPTCHA. Here you need to first select hCaptcha from available CAPTCHA services. Then insert the Site key and Secret key you copied earlier. Also, set a custom fail message if you want. Check on no-conflict mode only if your website has multiple CAPTCHA services enabled.
STEP-9: Create a new form using WPForms

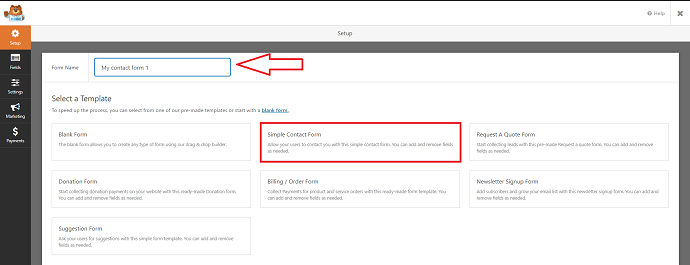
After enabling hCaptcha settings, it’s time to create a new form. However, if you have already created a form on which you want to embed hCaptcha then skip this step. For the sake of the tutorial, I am creating a new contact form using the WPForms plugin. To create a new form navigate to WPForms > Add new. After that choose any form template provided by WPForms or simply start creating a blank form. I am choosing a “simple contact form template”.
STEP-10: Enable hCaptcha on your Form

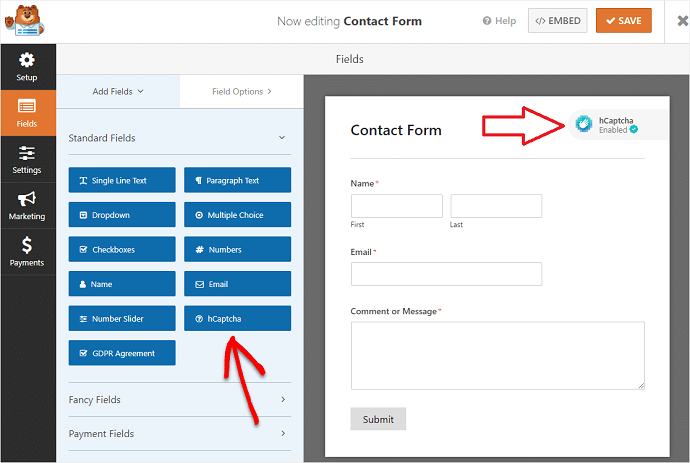
As soon as you open up the form template, you will be landed on the form builder page. Here on the left, you will see different types of fields including name, email, number, dropdown, hCaptcha, and much more. You can choose any field and by drag and drop, it will be easily placed onto the form. To enable hCaptcha on the selected form, just tap on the hCaptcha field once. You will be notified by popup and also you will find a hCaptcha icon on the top right of the form. This tells us that a hCaptcha has been successfully enabled on the form. Similarly, to disable a hCaptcha just hit on the hCaptcha field and it will be gone. Don’t forget to save the form after you have done with form designing.
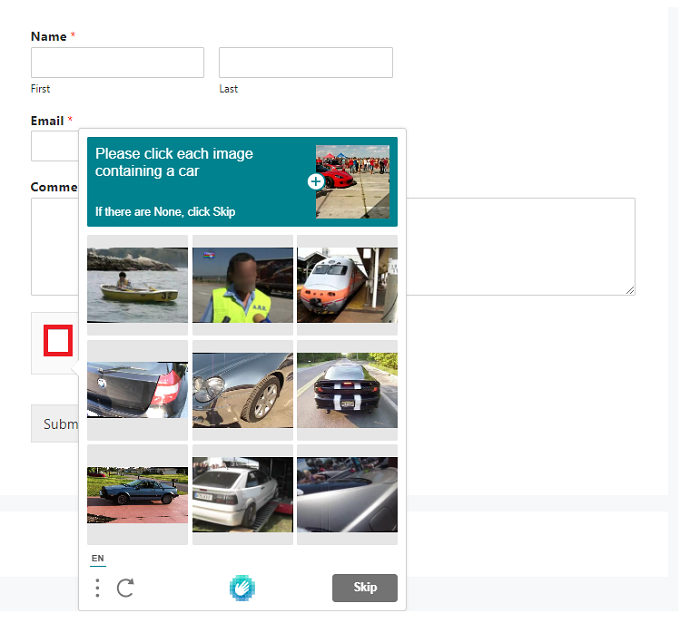
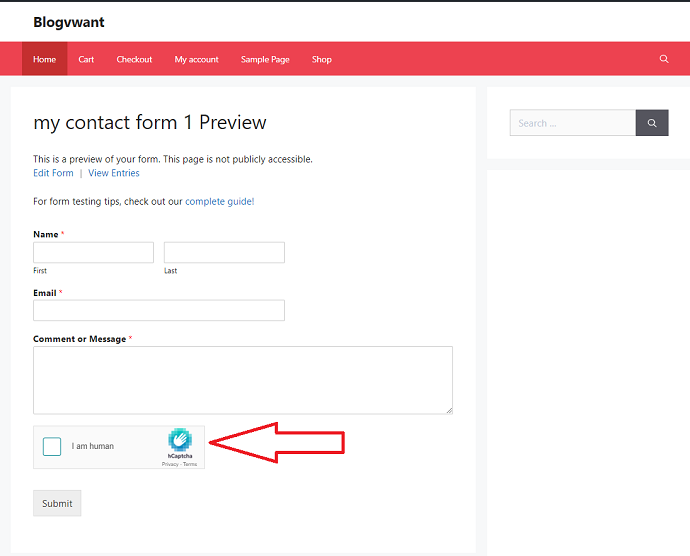
STEP-11: Verify the hCaptcha

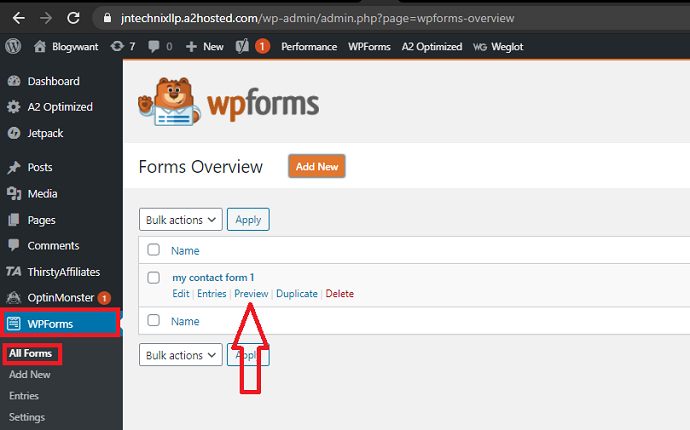
To verify if hCaptcha is working or not on your form created through the WPForms plugin, go back to the WordPress dashboard and from here navigate to WPForms > All forms. Here you will find your form, hover over it, and tap on the preview button. On the preview page, you can tap on the hCaptcha button and if it shows a challenge then it means that the hCaptcha has successfully embedded and worked properly on your form. Also to add this form on any of your website pages, simply copy the form shortcode and paste it on the page.
Supply:
- WPForms Plugin
- hCaptcha
- WordPress
Tools:
- WPForms Plugin
- hCaptcha
Materials: Software
Conclusion
So what are you waiting for? Protect your website from bots and hackers. Sign-up for hCaptcha free service today and install a WPForms plugin on your website to make sure all your forms are safe from bot attacks. Also, if you are planning to install the hCaptcha script on your website manually, don’t forget to take your website backup first. This will save your entire website from unwanted crashes and damage.
I wish this article, How to Setup Captcha – A free Google reCAPTCHA alternative helped you to set up hCaptcha on your website forms. If you like this article, please share it with your friends. If you want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.
How to Setup hCaptcha – FAQs
How to set up hCaptcha on the Blogger website?
Blogger lakes plugin functionality, hence you need to manually insert the hCaptcha script to your website. Follow the instructions mentioned on the hCaptcha official website.
Does WPForms support Brevo(Formerly SendInblue) integration?
Yes. WPForms has a Brevo(Formerly SendInblue) add-on for users who want to connect their forms with the Brevo email marketing service provider. The user can easily subscribe, unsubscribe, delete, and track users with this amazing add-on.
What Browser does hCaptcha support?
hCaptcha supports all major browsers that are available in the market today including Mozilla Firefox, Google Chrome, Microsoft Edge, Apple Safari, etc.
What are the difficulty levels available for the hCaptcha challenges?
4 levels are available: Easy, Medium, Hard, and always on.
Do hCaptcha challenges appear on mobile devices?
Yes.
