Want to know how to add back to top button in WordPress website? So as to create a good user experience for your site visitors or readers. Then this article provides you 2 simple and best ways to do it.
Being a blogger or website owner, you must balance SEO and user experience. Ignoring anyone will definitely affect your site. Suppose you care for SEO and Google ranking, then you need to create long-form content pages. But to increase the user experience, you need to add back to top button on your WordPress site. Otherwise, users may stop reading and may skip from your site. So, you need to add back to top button in long-form content pages.
Why should I add back top button in WordPress?
In the world of online content, Google loves to rank pages that are in-depth and cover almost every angle about the particular topic. For the sake of achieving and sustaining the top position on Google, nowadays every blogger has been creating long-form content.
The long-form content generally contains images, videos, and lots of subheadings. To understand the content better users may need to scroll up multiple times, and this task is frustrating if the content has a huge number of words.
Without a return to a top option, there are high chances that the user may skip out from your long-form content and jump to another website.
To resolve this problem and create a better user experience for the readers, you have to add a scroll to the top button on your website. It is also called back to top button.
Basically, this is the button, the website owners or bloggers can easily add to their footer section with the help of a third-party plugin or by manually editing the theme code.
- You Might Like: 4 Methods to Add social media follow buttons to WordPress website
- How to Create a Letter Logo just in 10 mins
How To Add Back To Top Button In WordPress Website
In this article we are going to show you how to add back to top button in your WordPress site in two ways.
- Use a website theme that comes up with the back to top button feature. Example: GeneratePress.
- Use a third-party plugin like WPFront Scroll Top.
1. Using GeneratePress Theme

GeneratePress theme is the lightest and fastest WordPress theme that existed in the WordPress theme space. By the time of writing this article we were using GeneratePress theme on this blog.
Along with the tons of features, GeneratePress has an in-built top to scroll button feature for users. With this, you don’t need to install any extra plugin or insert the javascript code manually to your WordPress Theme.
However, using this theme, you can only have the option to either disable or enable it. That’s all.
You cannot see features such as change icon, button size, opacity, button style, location, etc.
Also, this function has been included in the GeneratePress free theme. So first try it and then upgrade to its premium version. It will save you the time of looking for a plugin or from inserting javascript code by yourself.
How to Add Back To Top Button In WordPress Using GeneratePress Theme

In this section, you can view step by step procedure to add back to top button on your WordPress site using the GeneratePress theme.
In brief, the following steps are involved here:
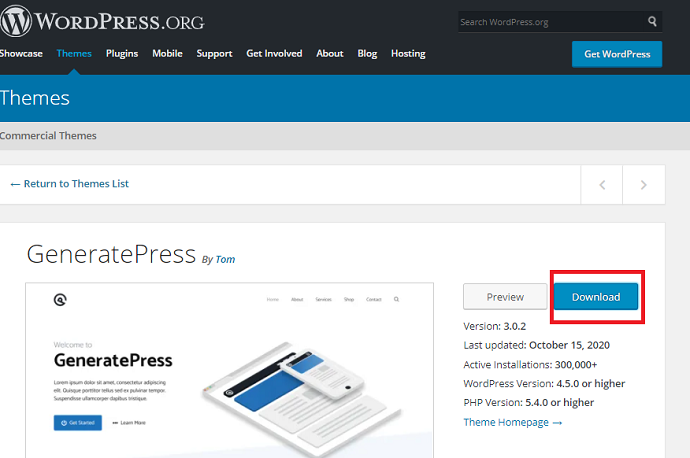
1. Download the GeneratePress theme from WordPress.org. Then Install and Activate it.
2. Navigate to Appearance >> Customize.
3. Click on the Layout.
4. Click on Footer.
5. Enable back to top button.
Total Time: 5 minutes
Step 1: Download GeneratePress theme. Then Install and Activate it.

1. Download the GeneratePress theme from its official website.
2. Go to your WordPress site dashboard. And navigate to Appearance >> Themes. Then click on the Upload Theme. Next, upload the recently downloaded GeneratePress theme. Or you can use the search option to install the theme.
Then activate it.
Step 2: Navigate to Appearance>Customize

Now navigate to the WordPress dashboard >> Appearance >> Themes.
Then click on the Customize button present below the GeneratePress theme.
Step 3: Click on the layout

Now you can view different theme settings such as Layout, Colors, Typography, etc. Then click on Layout.
Step 4: Click on Footer

Now you can view a lot of options including Footer, Header, etc. Next, click on Footer.
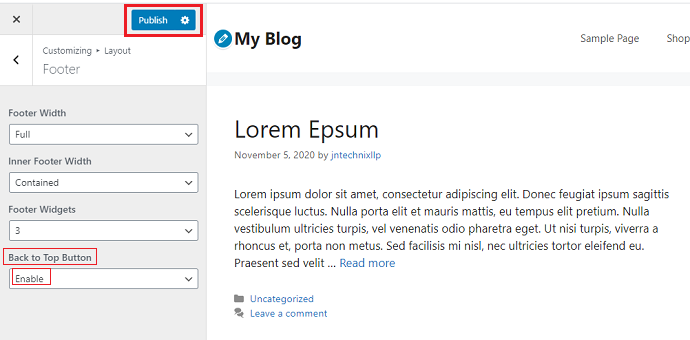
Step 5: Enable back to top button

Now you can view the Back To Top Button. Then Enable it. And click on the Publish button. Then immediately back to top button appears on your WordPress site. 
GeneratePress Back to top button Pros:
- Easy to use and simple functionality
- Available in the free theme.
GeneratePress Back to top Cons:
Doesn’t have advanced functionalities such as button size, location, filters, etc.
2. Using WPFront Scroll Top Plugin
WPFront Scroll Top plugin is currently trending among its competitors. This free plugin has overcome its top competitors such as “simple scroll to top button plugin by space-x chimp”. And it has recently gained a larger number in terms of active installations over other plugins. All these happened due to is its additional features such as support async javascript, enable and disable support on custom posts, and many more.
WPFront Scroll Top Plugin Features:

- Custom Button size: Button size is very important when users scroll or view the website page on a small screen device. This plugin has the option to set button size to auto. With this, your website page structure or layout won’t be affected.
- Javascript Async: This plugin also has a separate option to enable javascript async which is very important to increase website performance. When you enable JS async, this button doesn’t interfere with other elements of the web page during loading. The button will only appear on the screen after every element of your website is loaded successfully.
- Multiple location support: It also offers you to place this button on different locations including top right, bottom right, top left, or bottom left.
- Disable on small devices: By specifying the minimum width, you can disable the scroll to top button on the small screen mobile devices.
- Image support: Apart from the default button icons, you can also add your own image. And use it as a button.
- Pages and Post Filters: Under the plugin settings, you will find a filter that helps you to include or exclude any page/post by the ID.
How To Add Scroll To Top button In WordPress Using WPFront Scroll Top Plugin
Video Tutorial:
Grab a cup of coffee and watch a video tutorial below to understand the process. Or simply just follow the steps mentioned after the video.
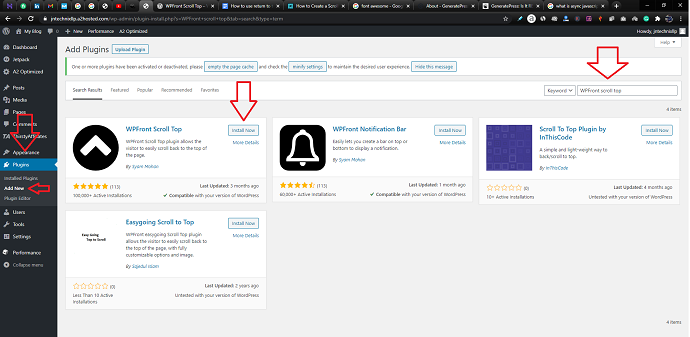
Step 1: Search and Install the WPFront Scroll Top plugin
Navigate to your WordPress dashboard. Then Plugins >> Add New. Then search for the WPFront Scroll Top plugin.
Next, install it. And activate it.

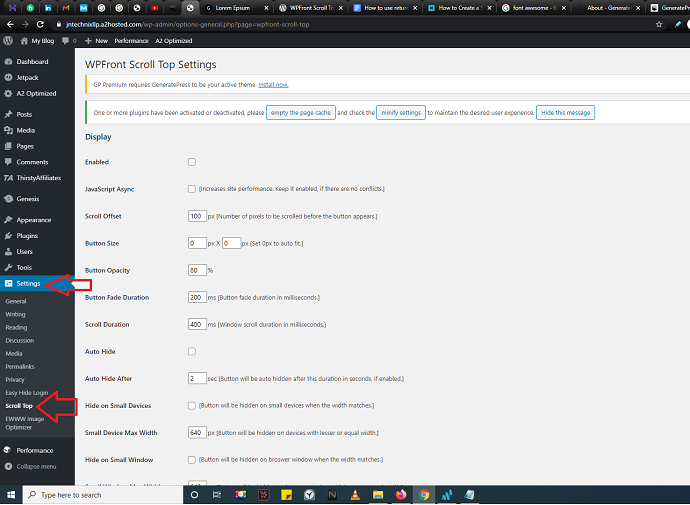
Step 2: Open WPFront Scroll Top settings
Navigate to Settings >> Scroll Top.

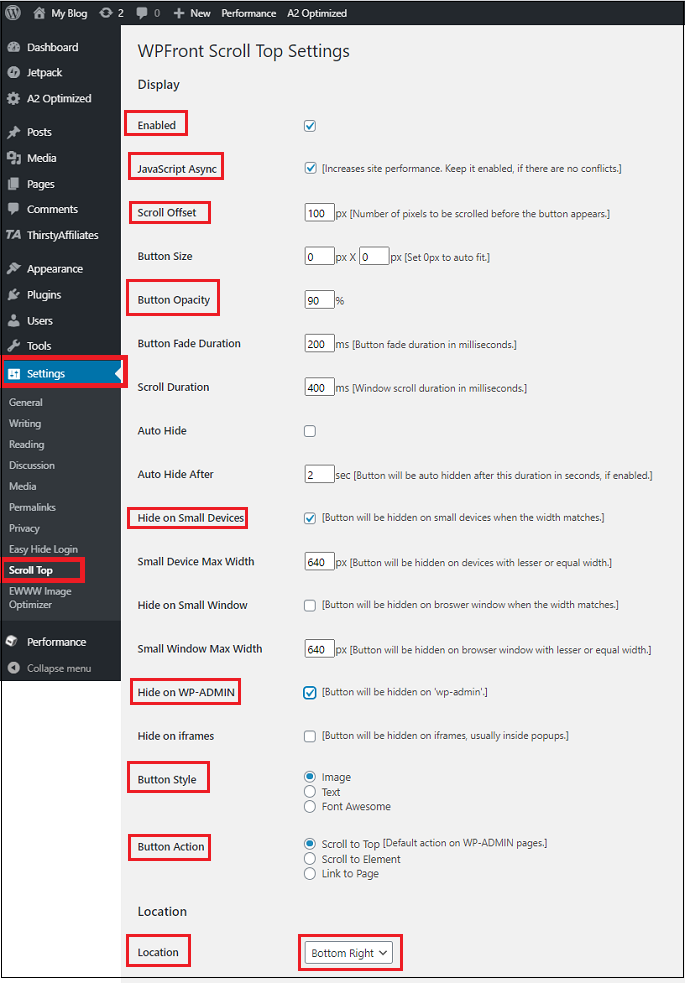
Step 3: Configure the Plugin settings
Now you need to make a few changes in the plugin settings. Only change the following settings, and leave other settings unchanged.
- Check on the Enabled option to activate the plugin.
- Check the Javascript Async option.
- Set the Scroll Offset pixel number to 100.
- Set Button Opacity to 90%.
- Check the Hide On Small Devices option.
- Check on WP-Admin.
- Choose the button style to the image. (This is optional, you can also set button style to text or font-awesome icons).
- Set scroll to top beside button action.
- Set location to bottom right (optional).

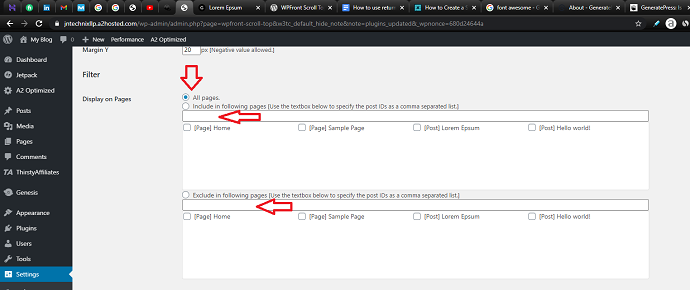
Step 4: Add filter:
Enter the post/page id either in the exclude or include section. Or simply check on all pages option to display the scroll to top button on all pages of your website.

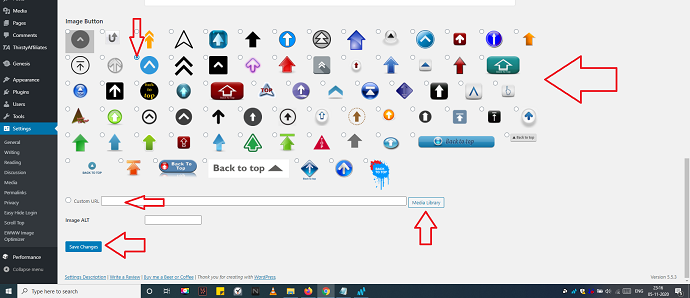
Step 5: Set button image & save settings:
Choose an image from the images pack that comes with the plugin or just upload your own image. And then, finally, click on the save changes button.

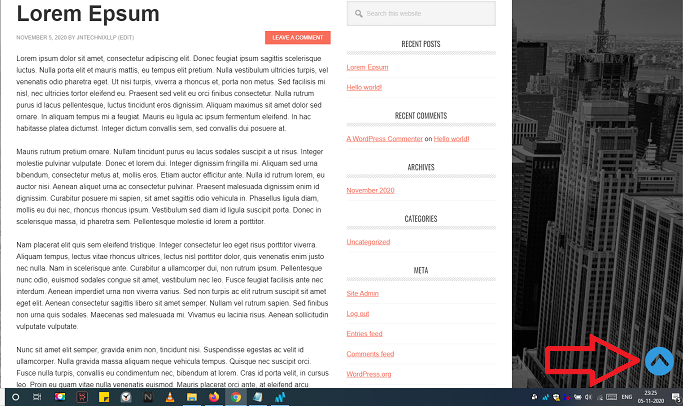
Step 6: Refresh your website:
After this process, open your website page. Then you will see the scroll to top button appearing on your website.

WPFront Scroll Top Plugin Pros:
- Custom image support is present.
- Async JS support is present.
- Filters support is there.
- Font Awesome icons support is available.
WPFront Scroll Top Plugin Cons:
The live preview feature is absent.
When should I use third-party plugins?
There are a lot of free plugins available to do this. However, installing such a plugin means adding unnecessary javascript code to your website, which ultimately results in extra server power consumption and thus, slow loading speed.
Go for this method if the number of plugins installed on your WordPress site is less. And you must have a good dedicated hosting plan. So that your WordPress site won’t face any slow loading speed problems.
Conclusion: What is the best way to add back to top button in WordPress?
Now you have seen the best ways to add the back to top button on your WordPress site. Here, I would definitely recommend a GeneratePress theme. Because it not only has in-built functionality, but also has amazing features such as fastest loading speed, usability, exceptional customer support, and much more.
Suppose the number of plugins installed on your WordPress site is less and if you are using the best hosting service. So that your WordPress site won’t face any slow loading speed problems. Then I suggest you use a third-party plugin like WPFront Scroll Top.
- Read Next: Rocket.net Review: The Most Secured Managed WordPress Hosting
- Cloudflare Free Vs Pro Vs Business Vs Enterprise
I definitely feel that this article, How To Add Back To Top Button In WordPress, helped you to add back to top button on your WordPress site. If you like this article, do a favor by sharing it and follow BlogVwant on Facebook, Twitter, and YouTube for more tips. Mention in the comment section, the method you are going to use for adding a scroll to top button on your WP website.
How To Add Back To Top Button In WordPress- FAQs
Is WP front scroll top plugin free?
Yes. This plugin is absolutely free.
What is the difference between space-x chimp scroll to top plugin and WPFront Scroll Top?
The main difference is that the WPFront Scroll Top supports async javascript and filters to exclude/include button from specific web pages. The space-x chimp doesn’t offer these two essential features.
Which location would be best to place the scroll to top button?
The bottom right is the best-recommended location to place the scroll to top button on a website because it easily captures your readers’ eyes.
