Are you facing any issues in installing gtag.js on your WordPress website? Are you confused about whether you should go with the manual method or take the help of an external plugin to get this job done? Well, you came to the right place. In this article, we will go in-depth and guide you towards the best method so that you can Install Google Analytics Global Site Tag in WordPress quickly.
What is gtag.js OR Global site tag?
In simple words, gtag.js or Global site tag is the JavaScript API used to deploy or install Google analytics and other Google Marketing products on a website. This code enables Google Analytics to track your website and provides valuable data including website traffic location, page views, traffic source, demographics, bounce rate, and much more.
Apart from Google analytics, gtag.js is capable to send event data to other Google Marketing products including Google ads, Search Ads 360, Campaign manager, and Display & Video 360. Before gtag.js, the user needs to install multiple scripts to send data to each google marketing platform. But as the name states, gtag.js is the Global site tag that can easily integrate your website to all products mentioned above.
The gtag.js API has the following syntax:
gtag(<command>, <command parameters>);Under <command> you can pass the following commands like config, get, set, and event. <command parameters> may vary according to the command. These command parameters are passed to the gtag() function.
Why Google Analytics Global site tag Or gtag.js is important?
The main reasons to install Global Site Tag (gtag.js) on a website are:
Access to Google Analytics and Other Google Products:
This is by far the most important reason to add gtag.js to your website. Unlike (analytics.js) previous google analytics code that only integrates your website with one product, gtag.js enables your website to integrate with all Google Marketing tools easily
Track Outbound Links:
After integrating Google Analytics to the website through gtag.js you can track and send outbound links event data of your particular website page to Google Analytics directly. This helps you to find the number of hits on a particular outbound link.
Track e-Commerce data:
If you’re operating an e-commerce business, then you must have excited to find information such as how much impression does your product receives, which products are added to the cart, etc. All such user data can be tracked easily inside Google Analytics through gtag.js support.
Conversion Tracking:
Are you using Google Ads to increase your business growth? Then you must like to know the important metrics like who has clicked on your Ads, what action a user took after clicking on your website ads etc. This is all possible by installing a Conversion-ID on your website. You get your conversion id by logging into your Google Ads account and after that, it would be passed through gtag.js and installed on your site.
How to Quickly Install Google Analytics Global Site Tag in WordPress (gtag.js)
In this section, we are discussing different mechanisms to install Google Analytics code to the WordPress website.
The Google analytics Global site tag (gtag.js) can be installed on a website through various ways such as:
- By manual code insertion
- By Google Tag Manager or
- By using analytics plugin like MonsterInsights. (Recommended for quicker installation)
Let’s look deeper and find out the best and quick way to install Google Analytics Global Site Tag in WordPress:
1.By Manual Code Insertion:
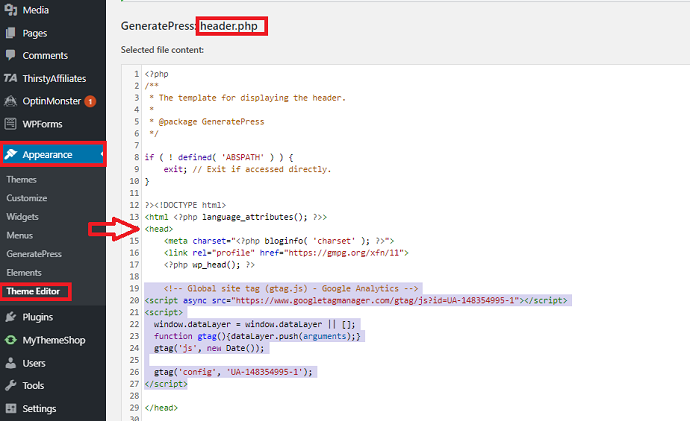
First of all, this method is risky and not recommended for those users who don’t know about web development and PHP. If you messed up your website code while adding the gtag.js script to your WordPress site, the result is bad. Your website may not be accessible if you make any mistakes during editing your website’s core code. If you have proper knowledge of PHP, then paste the gtag.js script to the above of the <head> tag inside the header.php file of your WordPress website. Make sure to backup your website before implementing the manual method.


2.By Google Tag Manager:
Google tag manager is the free tool offered by Google itself used to deploy various tracking codes on a website including Google Analytics. Again the problem with this method, that you need to learn about its web interface, triggers, tags, variables, etc before proceeding further which consumes a lot of time. Similar to the above method, you need to insert the Google tag manager installation script to your website <head> tag and <body> tag.
3.By Using WordPress Plugin(MonsterInsights):
We highly recommend the MonsterInsights plugin for this purpose if the user wants to install Google Analytics Global Site Tag in WordPress quickly.
Unlike the above methods, here you do not require to manually place a single line of code to your website. Also with the above methods, making changes in the website for example changing the theme may lead to vanish GA script and you may require to reinstall the script which is frustrating and time-consuming. But this won’t happen with the case of the MonsterInsights plugin.
Next, with MonsterInsights, you don’t require to input script manually for deploying additional advanced tracking tags such as for tracking outbound links, conversion & sales tracking, etc. All can be done with a few clicks. No need to make a change in website code as we see in the above 2 methods.
What is MonsterInsights Plugin?
MonsterInsights is the robust plugin for managing Google Analytics effectively requiring no technical knowledge. Over 2M+ professionals are already using this plugin for their businesses. Not only it helps you to install GA on your WordPress website but also simplifies the data and present in a neat manner which can be used in decision-making strategies. Further MonsterInsights can be integrated with other plugins for advanced tracking such as WooCommerce, WPForms, etc. The MonsterInsights plugin is available in two variants: free and Pro version.
MonsterInsights Key Features:
- Helping you to Install Google Analytics Global Site Tag in WordPress without manual coding
- Find GA dashboard right into your WordPress dashboard
- Outbound link tracking
- Advanced e-Commerce tracking
- Allows the user to configure GA on the AMP version of the site
- Heatmap Analysis
- User-id tracking
- Affiliate link tracking
- Custom events tracking
- Custom reports can be extracted including eCommerce report, behavior report, Forms report, real-time report, individual post, and page report, etc.
- Google ads tracking can be possible.
- Make GA compliant with GDPR
- Third-party integrations are available to track advance reports including WooCommerce, Easy digital downloads, Gravity forms, WPForms, MemberPress, ThirstyAffiliates, Google AdSense, Google Optimize, etc.
How to Install gtag.js in WordPress using MonsterInsights plugin
Video Tutorial:
For the reader’s convenience, we always create a video tutorial. Either you can watch and learn or simply skip the video and continue with the steps mentioned afterward.

In this section, you will learn the exact process step by step to install Google Analytics Tag in WordPress (gtag.js) with the MonsterInsights plugin. I assume that you have already have added your website property to Google Analytics. If not, signup to Google Analytics first and create a new property to generate a gtag.js for your website.
Total Time: 5 minutes
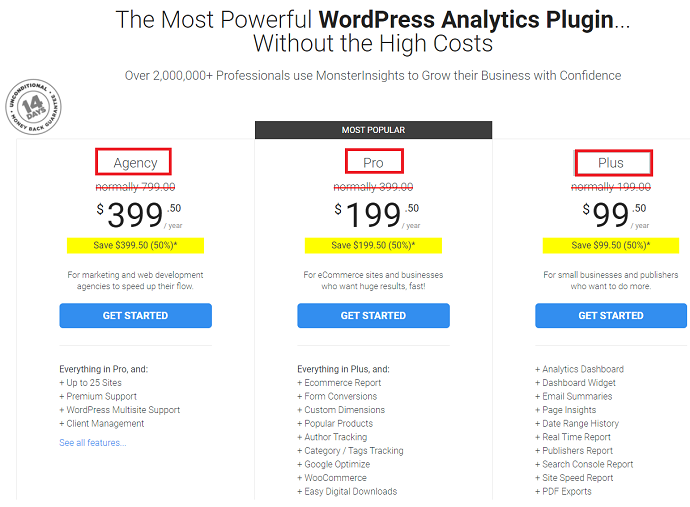
Step 1: Purchase the MonsterInsights plugin or go for the free version

MonsterInsights Lite version lets you install Google Analytics on your WordPress website. For instance, if you need advanced features like e-commerce tracking, Google AdSense tracking, Custom event tracking, etc then you can purchase its Pro version. You can find the MonsterInsights lite version on the WordPress plugin repository.
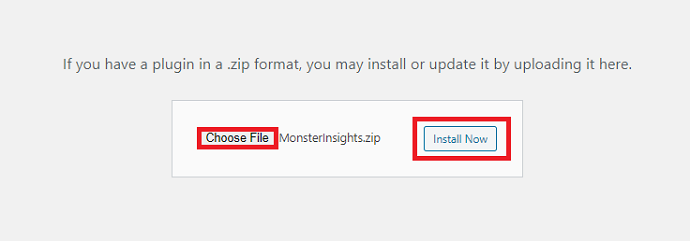
Step 2: Install MonsterInsights on the WordPress website

After downloading the plugin, navigate to the WordPress dashboard and from Plugins > Add new, install and activate the MonsterInsights plugin.
Step 3: Connect your WordPress site to Google Analytics

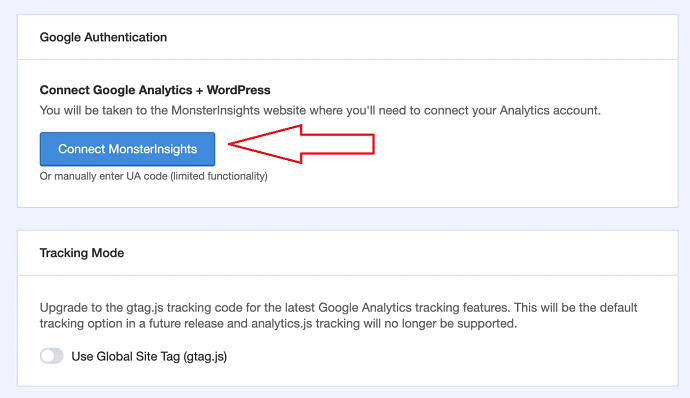
After installation, you will find the Insights menu on the WordPress left menu bar. From here, navigate to settings. Click on the “Connect MonsterInsights button”. Then it will ask you to log in to your Google account. Make sure to log in with the account that you used earlier during the time of property setup inside Google Analytics.
Step 4: Choose your website and complete the connection

If everything goes smooth till the above steps, you need to select your website and tap on the complete connection button. After that, a few seconds later you will see a congratulation message on the dashboard. The Google Analytics Global site tag (gtag.js) has successfully been installed on your WordPress site. Now you can see the real-time stats with MonsterInsights right into your WordPress dashboard.
Conclusion
Now, what are you waiting for? Install Google Analytics Global Site tag in your WordPress site today with the free MonsterInsights plugin. I believe that you will love this plugin after installing Google Analytics and looking for its pro features which helps you in measuring the performance of your website in a simplified manner. And remember, you only need to do this once regardless of how many times you make changes in your website theme. For non WordPress users, we recommend using Google tag manager to implement gtag.js on their website.
- Read Next: How to Setup Form Conversion Tracking in Google Analytics
- How to Setup Google Analytics Custom Event Tracking
I wish this article, How to Quickly Install Google Analytics Global Site Tag in WordPress helped you to setup gtag.js on your website. If you like this article, please share it with your friends. If you want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.
How to Quickly Install Google Analytics Global Site Tag in WordPress – FAQs
Is the MonsterInsights plugin free?
No. However, to install the GA gtag.js code, you can use its lite version available directly from the WordPress plugin repository.
Does the MonsterInsights plugin compatible with the Non-WordPress website?
No. MonsterInsights only works on WordPress.
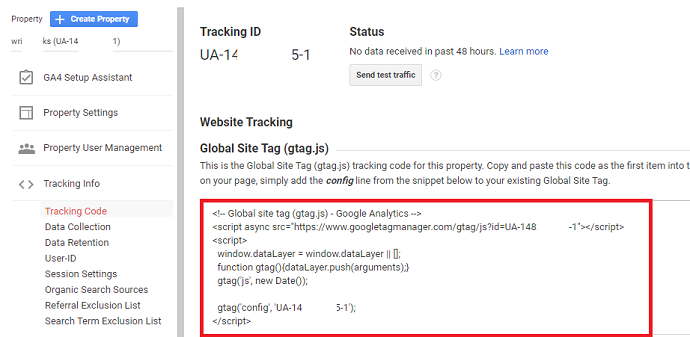
Where to find gtag.js code inside Google Analytics?
In the earlier Google Analytics version, the gtag.js code can be located by navigating to admin> tracking info > tracking code. In new Google Analytics 4.0, go to admin > data streams > select your website > Global site tag (gtag.js)
