Do you want nofollow affiliate links? Want to nofollow Amazon affiliate links? Do you want to know how to Add Nofollow Attribute To All Affiliate Links In WordPress Automatically as Google said? That too at no charge.
Hint: Everyone loves to have a fast and secure website. We suggest Rocket.net, the most secured and fastest managed WordPress hosting service that gives you a Cloudflare Enterprise plan for free. Our readers get a special 50% discount on all Rocket.net plans using the coupon code: VWANT50.
Now let’s go through this article, to learn how to add the rel=”nofollow” link attribute automatically and manually for all existing affiliate links on your WordPress site at no cost. All methods work for Amazon affiliate links and all other affiliate links.
What is an affiliate link?
An affiliate link is a unique URL attributed to a specific affiliate. It consists of the affiliate’s ID or username.
Advertisers normally use affiliate links in the affiliate program, to register the traffic that is forwarded to the advertiser’s website.
Affiliate agreements normally state that an affiliate is responsible to arrange its own affiliate link and ensure that it connects to the advertiser’s website.
And whenever a visitor on your website clicks your affiliate links, a record is forwarded to the affiliate program to track your metrics like clicks, sales, and commissions.
Further, when visitors click your affiliate links, a small file called a cookie is placed onto their computer. Then this cookie records your visitor’s actions. And credits your affiliate account with the sale if your visitor purchase a product within a cookie duration window (typically 30 to 90 days).
What is a nofollow link?
The ‘nofollow’ attribute tells search engines not to pass any link authority from your website to the other website that you are linking to. You can add the following link attribute to turn any link into a nofollow link:
rel=”nofollow”.
When you use affiliate links on your website to link to external websites, search engines pass a small part of link authority (called link juice) from your website to the other websites. However, you don’t own or control those third-party websites. Therefore, it is normally an SEO best practice to add a nofollow attribute to those links.
What are Google’s new attributes to identify the nature of the links?
In 2005, Google introduced the rel=”nofollow” attribute for bloggers as a method to boost fight comment spam. And soon it also became one of the great ways, recommended by Google for signaling advertising-related or sponsored links. And at that time Google would not include:
- Any link marked this way as a flag to use within its search algorithms.
- Nofollow links attribute as hints for ranking purposes.
However, this has now changed. Because Google has introduced two new link attributes sponsored and UGC on September 10, 2019. And Google treats these two new attributes along with the nofollow as hints:
- about which links to include or exclude within its search.
- to incorporate for ranking purposes.
All these links, sponsored, ugc, and nofollow attributes start working from September 10, 2019. And from March 01, 2020, onwards, nofollow treat as a hint for crawling and indexing purposes.
rel=”sponsored”:
The ‘sponsored’ attribute value is used on your website for all paid links that are related to sponsorships, advertisements, and other compensation agreements.
rel=”ugc”:
- UGC stands for User Generated Content.
- The ‘ugc’ attribute value is used for links within user-generated content like comments and forum posts.
rel=”nofollow”:
The ‘nofollow’ attribute value is used for instances where you want to link to a page but doesn’t want to signify any type of endorsement and pass along ranking credit to it.
Google’s new treatment of nofollow links has arrived
From March 01, 2020, onwards, Google treats nofollow as a hint for crawling and indexing purposes. So, you must be aware of this right from now onwards.
And already from September 10, 2020, onwards, Google is treating nofollow along with sponsored and ugc as hints for ranking purposes.
In 2005, Google introduced the nofollow link attribute to prevent spam links from passing credit and manipulating ranking signals. From that time, nofollow links were used for all advertising-related or sponsored, ugc, and untrusted links.
At present, the sponsored attribute is used for all paid links that are related to sponsorships, advertisements, and other compensation agreements. And the ‘ugc’ attribute value is used for links within user-generated content like comments and forum posts.
And now nofollow attribute is used, when other attribute values sponsored and ugc don’t apply. And when you would prefer Google not to connect your site with or crawl the linked page from your site.
However, you can still use the nofollow link attribute for flagging sponsored links or ad links to avoid possible link scheme penalties. And you don’t require to alter any existing markup. But Google suggests switching over to rel=”sponsored” link attribute if or when it is convenient.
All these changes of nofollow link attribute are summarized below:
| Before | September 10, 2019 | March 01, 2020 |
|---|---|---|
| 1. rel=”nofollow” used for all paid, sponsored, ugc, and untrusted links. | 1. rel=”sponsored” used for paid and sponsored links. 2. rel=”ugc” used for user generated content. 3. rel=”nofollow” used for all non-trusted links. | 1. rel=”sponsored” used for paid and sponsored links. 2. rel=”ugc” used for user generated content. 3. rel=”nofollow” used for all non-trusted links. |
| rel=”nofollow” not used for crawling or indexing. | rel=”nofollow” not used for crawling or indexing. | rel=”nofollow” may be used as hint for crawling or indexing. |
| rel=”nofollow” not used for ranking purposes. | rel=”nofollow” may be used as hint for ranking purposes. | rel=”nofollow” may be used as hint for ranking purposes. |
- You Might Like: Thirstyaffiliates Review: The Best Affiliate Marketing WordPress Plugin
- Easy Method to Geotarget affiliate links in WordPress Website
Should I nofollow affiliate links?
Yes. You need to add a nofollow attribute to affiliate links to tell Google that you want to use these links to link to the external websites from your website but don’t want to signify any type of endorsement and pass along ranking credit to them.
With the effect of Google’s statement on September 10, 2019, you need to add a nofollow attribute to affiliate links when other attribute values sponsored and ugc don’t apply.
And you should use nofollow attributes to affiliate links to avoid possible link scheme penalties.
Further, if you use nofollow attributes for affiliate links, then Google treats these nofollow attributes as hints for crawling and indexing purposes. And also for ranking purposes.
If you are using affiliate links on your website to link to external websites, you need to add rel=”nofollow” attribute to them to avoid possible link scheme penalities. Then Google won’t pass any link authority to such websites from your website. Further, Google treats these nofollow attributes as hints for crawling and indexing purposes. And for ranking purposes too. Therefore, you should add a rel=”nofollow” attribute for all affiliate links on your website.
How To Create Nofollow Affiliate Links In WordPress For Free
You should add rel=’nofollow’ link attribute to your affiliate links in your WordPress in order to comply with Google policies and avoid link scheme penalties.
Now you can add rel=’nofollow’ attribute to your affiliate links manually and automatically. You can view both the methods manual and automatic to add nofollow to your affiliate links in your WordPress.
1. How to add nofollow to affiliate links Or How to nofollow Amazon affiliate links Manually in WordPress Using RankMath On Gutenberg Editor

Suppose you are using Gutenberg editor for your WordPress posts & pages, you can easily add rel=”nofollow” attribute for your affiliate links in your WordPress posts and pages by using Rank Math plugin. Here Rank Math is a free and effective SEO plugin that aids you to optimize your content for search engines and rank higher compared to your competitors.
Now, install the Rank Math plugin on your WordPress site to add nofollow to your affiliate links in your WordPress.
- To install it, go to your WordPress site admin dashboard. And navigate to Plugins >> Add New.
- Type in Rank Math on the search plugins bar. Then install and activate this plugin.
Now let’s follow the below steps to add rel=”nofollow” attribute in various posts of your WordPress site.
Step1: Go to your WordPress site admin dashboard. And navigate to Posts >> Add New to create a new post.
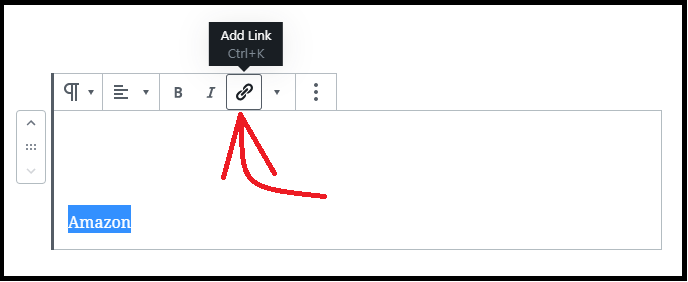
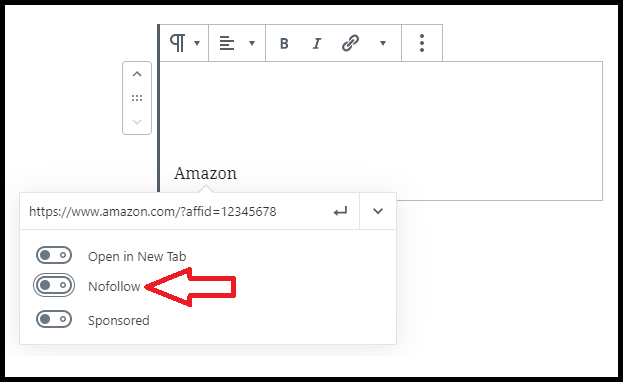
Step2: Select some text like Amazon and click the Anchor/ Add Link icon.

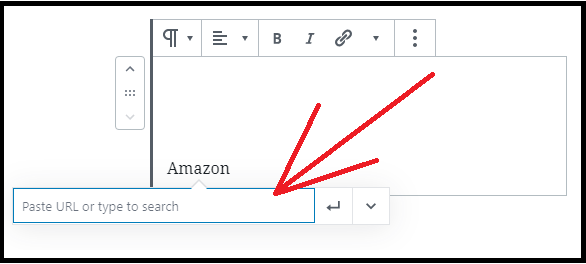
Step3: Next, a text field box appears just below the selected text.

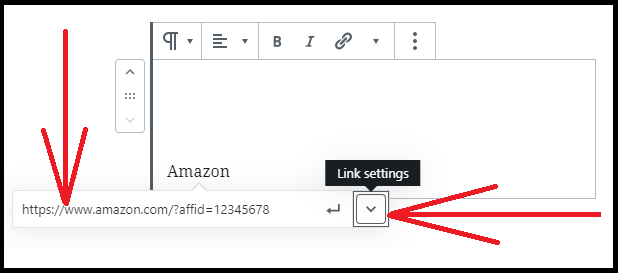
Step4: Next, type in or directly paste your desired affiliate link in the box.

Step5: Next, click the Link settings (down arrow) button. Then three toggle buttons appear.

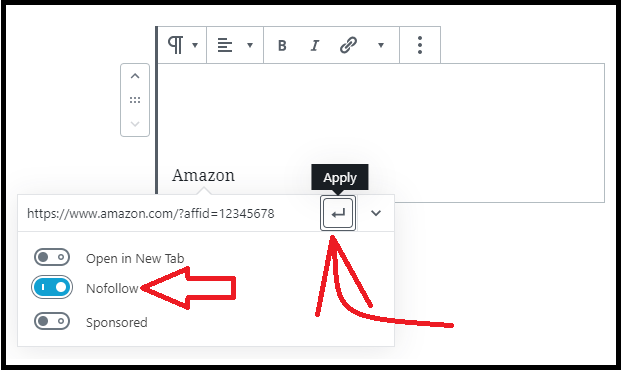
Step6: Next, click on the Nofollow toggle button. And then the Apply or Enter Icon. Then your desired affiliated link adds to the selected text. Here, it is advised to click on Open in New Tab, because when someone clicks your affiliate link, it opens in a new tab. And this is the perfect way to reduce the bounce rate and keep your visitors from leaving your site. However for the time being and to explain the present concept clearly, here, I have clicked only the Nofollow toggle button and not clicked the Open in New Tab toggle button.

Step7: Now rel=”nofollow” attribute is added to your desired affiliated link. And when someone clicks this link, it opens in the same tab.
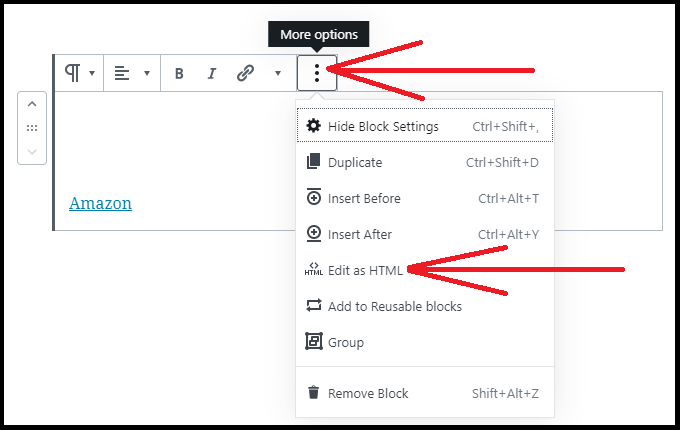
Step8: Next to check whether rel=”nofollow” attribute is added to your affiliate link, do the following:
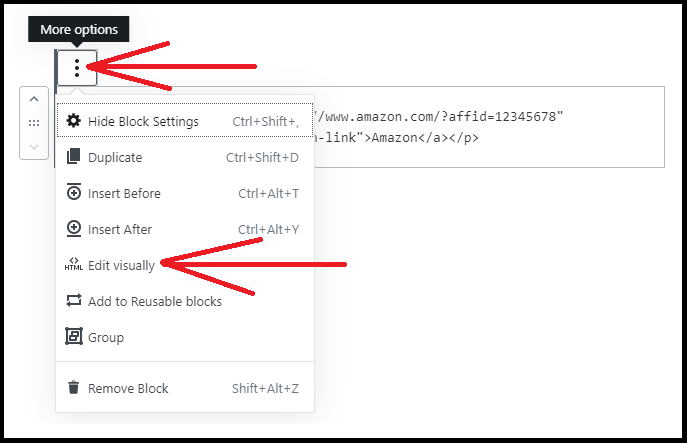
- Click the More options (Three Vertical Dots) button present at the top bar.
- Next, click the Edit as HTML.

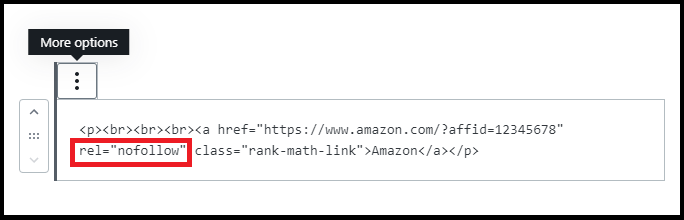
Step9: Now you can see the HTML code of your text to which you have added affiliate link.

In the HTML code, you can see the rel=”nofollow” attribute for your affiliate link.
Step10: Now to view the text visually, click the More options (Three Vertical Dots) button present at the top bar. And then the Edit visually.

That’s It! You have now added rel=”nofollow” attribute for your affiliate link in your WordPress post or page by using Rank Math plugin.
In a similar way, you can add rel=”nofollow” for all your affiliate links in various posts and pages of your WordPress site.
Consider This: Best Methods To Add Affiliate Links to WordPress Site At No Cost
2. Adding nofollow to affiliate links Manually in WordPress Classic Editor

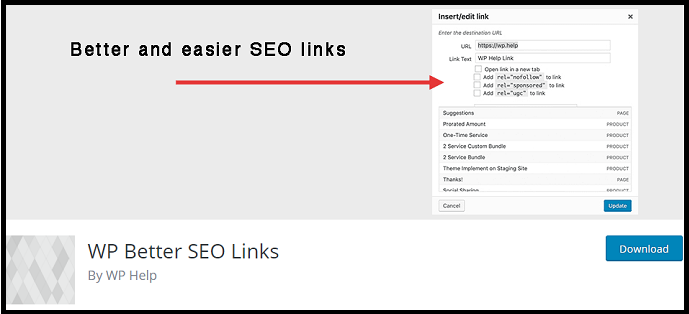
Though the new version of WordPress Editor is available, some users still prefer to use WordPress Classic Editor for writing their posts. Suppose you also use the WordPress Classic Editor, then you can easily add rel=”nofollow” attribute for your affiliate links in your WordPress posts and pages by using the WP Better SEO Links free plugin.
- Now to install WP Better SEO Links free plugin, go to your WordPress site admin dashboard. And navigate to Plugins >> Add New.
- Search for WP Better SEO Links.
- Next, install and activate this plugin.
Now let’s go through the following steps to add rel=”nofollow” attribute in various posts and pages in your WordPress site using WP Better SEO Links plugin.
Step1: Go to your WordPress site admin dashboard. And navigate to Posts >> Add New.
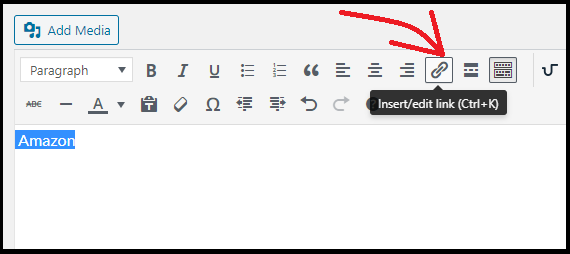
Step2: Select some text like Amazon and click the Insert/edit link icon.

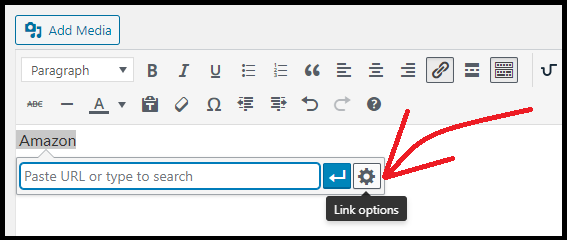
Step3: Next, click the Links options/ Gear icon.

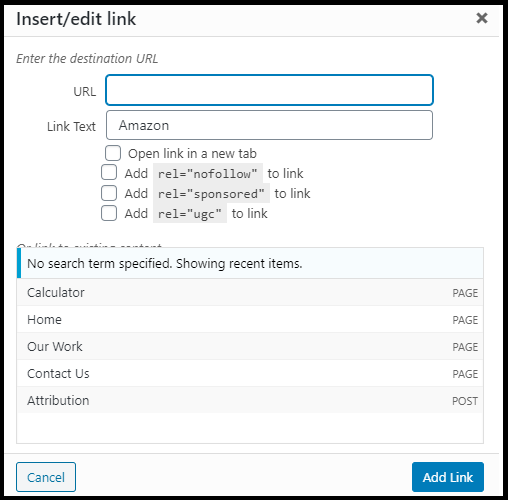
Step4: Now, you can see the following:
- URL field:
- Type in your affiliate link in this field.
- Link Text
- Open link in a new tab
- Add rel=”nofollow” to link
- Add rel=”sponsored” to link
- Add rel=”ugc” to link

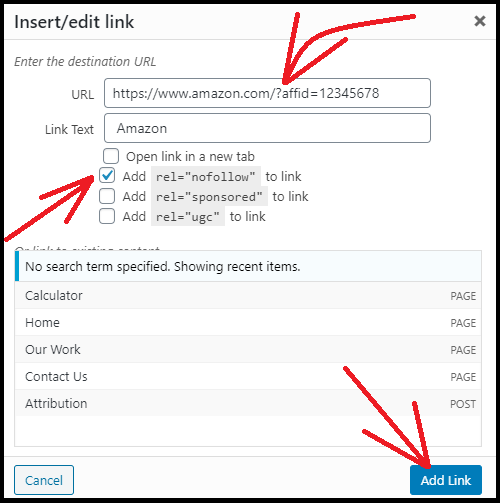
Step5: Next, type in your affiliate link in the URL field. And click the checkbox of Add rel=”nofollow” to link.

Step6: Next, click the Add Link button. Then your affiliate link adds to the selected text in your WordPress post. And nofollow adds to your affiliate link.
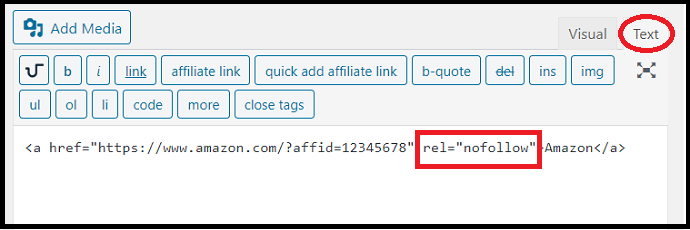
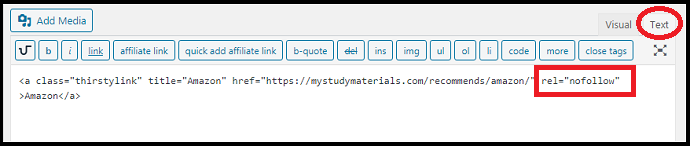
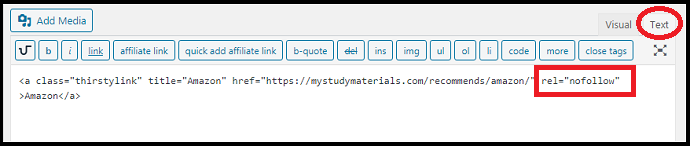
Step7: Now to check whether rel=”nofollow” attribute is added to your affiliate link, click the Text tab present on the top right bar.
Step8: Next, you can see the HTML code of your text to which you have added the affiliate link.

In the HTML code, you can see the rel=”nofollow” attribute for your affiliate link.
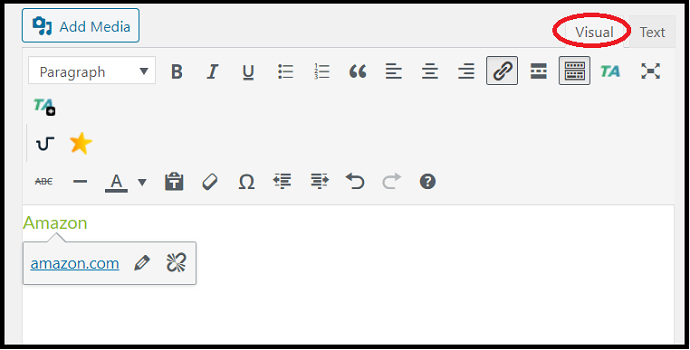
Step9: Next, click the Visual tab present on the top right bar to view the text visually or normally.

That’s It! You have now added rel=”nofollow” attribute for your affiliate link in your WordPress post or page by using WP Better SEO Links plugin.
In a similar way, you can add rel=”nofollow” for all your affiliate links in various posts and pages of your WordPress site.
Read This: Methods to add rel=”sponsored” to affiliate links as Google Wants
3. How To Add Nofollow Attribute To All Affiliate Links In WordPress Automatically Using ThirstyAffiliates Free Plugin
Video Tutorial:
Check the video tutorial below to understand the whole process of adding a nofollow attribute to the affiliate links. If you don’t want to watch the video, you can skip it and continue with the steps mentioned after the video.
Suppose you have a large website and have tons of affiliate links, adding a nofollow attribute to each link is cumbersome. So you need to choose a plugin like ThirstyAffiliates free plugin to automatically add the nofollow attribute to all existing links at no cost.
ThirstyAffiliates is a free and great affiliate link cloaking plugin for WordPress. With this plugin, you can automatically add a rel=”nofollow” attribute for all affiliate links on your WordPress at no cost. Besides this, ThirstyAffiliates free version plugin provides a few more basic features like:
- Automatically adds rel=”sponsored”, rel=”ugc” attributes to your affiliate links,
- Automatically opens your affiliate links in a new tab.
- Permits to view the basic reports of your affiliate links clicks straight in your WordPress dashboard.
- And more.
If you want to unlock more features of ThirstyAffiliates, you need to upgrade to ThirstyAffiliates Pro.
Thirstyaffiliates Pro provides great features needed for your affiliate marketing like geo-targeting, affiliate link click tracking, automatic keyword linking, advanced statistics reports, automatic 404 checker, Import/Export affiliate links as CSV file, and more.
Here, you need to install ThirstyAffiliates free version plugin on your WordPress site to automatically add rel=”nofollow” attribute to all your affiliate links.

In this section, you can view how to automatically add a Nofollow attribute to all affiliate links on your WordPress site using the ThirstyAffiliates free plugin.
Total Time: 5 minutes
Step1: Install And Activate ThirstyAffiliates Free Plugin on your WordPress site

1. Go to your WordPress dashboard.
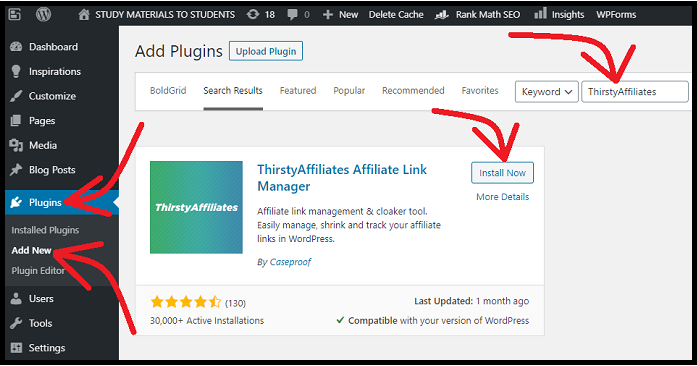
2. Move to Plugins >> Add New.
3. Enter ThirstyAffiliates on the search plugins bar.
4. Click over the Install Now button next to ThirstyAfiliates Affiliate Link Manager.
5. Click over the Activate button.
That’s It!
You have now activated ThirstyAffiliates free plugin on your WordPress site. And you can now start using it to create and add affiliate links in your WordPress site.
Step2: How to automatically add a nofollow attribute to all affiliate links on WordPress site

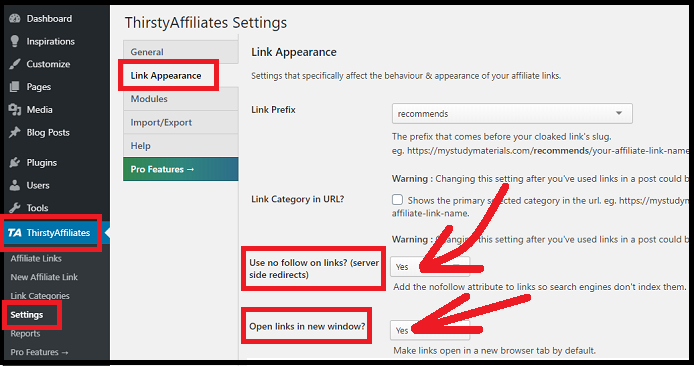
1. Now on your WordPress site dashboard, go to ThirstyAffiliates >> Settings >> Link Appearance.
2. Then scroll down the page to view the option:
‘Use no follow on links? (server side redirects)‘.
And select Yes corresponding to this option.
Next, click the Save Changes button, present at the bottom of the page.
3. Now your ThirstyAffiliates free plugin automatically adds rel=”nofollow” attribute to all your affiliate links on your WordPress site.
4. Here, if you want to open your affiliate links in a new tab, then select Yes corresponding to the option:
‘Open links in new window?‘.
Step3: Create an affiliate link using ThirstyAffiliates Free plugin

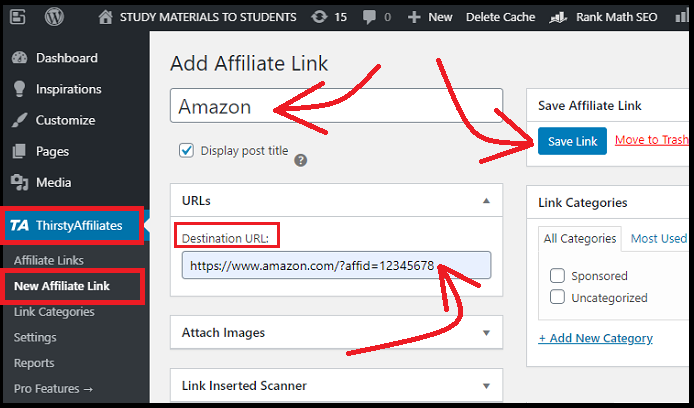
1. On your WordPress site dashboard, go to ThirstyAffiliates >> New Affiliate Link.
2. Next, fill the fields Add title and Destination URL as Amazon and https://www.amazon.com/?affid=12345678 respectively.
3. Then click the Save Link located on the top right side of the page. Oh Great! You have now created an Amazon affiliate link in your WordPress using the ThirstyAffiliates free plugin.
Step4: Check whether rel=”nofollow” automatically adds to your affiliated links

1. To check instantly, open the classic editor on your WordPress site and enter a text like Amazon and select it.
2. Next, click the TA icon and enter Amazon in the filed box and wait for a few seconds. Then Amazon is displayed below it. Now, click on it, and then on the Enter/Apply Affiliate Link icon.
3. Now Amazon affiliated link is added to the selected text.
4. Next, click the Text tab to view the HTML code. Then rel=”nofollow” is added to your affiliate link.
5. Likewise, rel=”nofollow” attribute will be added automatically to all affiliate links, when you create them on your WordPress site.
6. Alternatively, you can too check, by right-clicking your mouse on your webpage and then the View page source.
7. Here don’t think that ThirstyAffiliates works only for Classic Editor, but it too works well for Gutenberg Editor. For the time being, the classic editor is chosen here.
That’s it! You have now learned how to automatically add a ‘nofollow’ attribute to all affiliate links on your WordPress site using the ThirstyAffiliates free plugin.
ThirstyAffiliates Pro Discount
Vwant Special Offer: First time customers a special $50 discount coupon on all ThirstyAffiliates Pro plans.
Recommended: What is VigLink? Complete Review To Make Money With Your Existing Content
Final Thoughts On How to Create Nofollow Affiliate Links In WordPress
Now you can automatically add rel=”nofollow” attribute to all affiliate links on your WordPress site at no cost using ThirstyAffiliates free plugin. And according to Google, everyone must do this to avoid possible link scheme penalities. And to signal Google not to pass any authority to other websites that you are linking to, from your website. Further, Google uses nofollow attributes as hints for crawling and indexing purposes. And also for ranking purposes.
At last, you must say thanks to ThirstyAffiliates plugin that not only aids you to automatically add rel=”nofollow” attribute to all affiliated links on your WordPress site. But also provides you great features like geo-targeting, affiliate link click tracking, automatic keyword linking, Shortening / Destination Cloaking, and more to supercharge your affiliate marketing efforts.
- Read Next: 10 Essential WordPress Plugins List You Must Have
- What are Follow and Nofollow links? Do Nofollow Links Help SEO?
I hope this article: “Methods To Add Nofollow Attribute To All Affiliate Links In A WordPress Site At No Charge” helped you to automatically add rel=”nofollow” attribute for all affiliated links on your WordPress site. If you like this article, please share it with your friends. If you want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.
How to Create Nofollow Affiliate links In WordPress: FAQs
What are Google’s new link attributes?
rel=”sponsored” and rel=”ugc” are the two new link attributes that Google has introduced on September 10, 2019.
How Do You Check If a Link is Nofollow?
1. Right-click on the page and click the View page source.
2. Next, look for your desired link in the HTML of the page.
3. If rel=”nofollow” attribute is present in that link, then the link is nofollow.
If I use nofollow for ads or sponsored links, do I need to change those?
No. You can still use the nofollow link attribute for flagging sponsored links or ad links to avoid possible link scheme penalties. And you don’t require to alter any existing markup. But Google suggests switching over to rel=”sponsored” attribute if or when it is convenient.
Can I use multiple rel values on a single link?
Yes. You can. But each must be separated by comma or space.
1. <a href=”https://www.amazon.com/?affid=12345678” rel=”nofollow, sponsored“>Amazon</a></p>
2. <a href=”https://www.amazon.com/?affid=12345678” rel=”nofollow sponsored“>Amazon</a></p>
Do I still need to flag ad or sponsored links?
Yes. If you want to avoid a possible link scheme action, you must use rel=“nofollow” or rel=“sponsored” link attributes to flag ads or sponsored links. But, Google prefers the use of rel= “sponsored”. However, anyone is fine and will be treated the same, for this purpose.
